
Delphi APP 開發入門(二)Android/iOS設定,Hello World
|
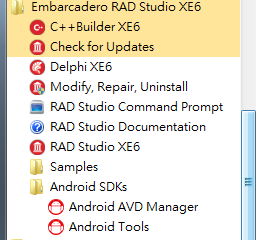
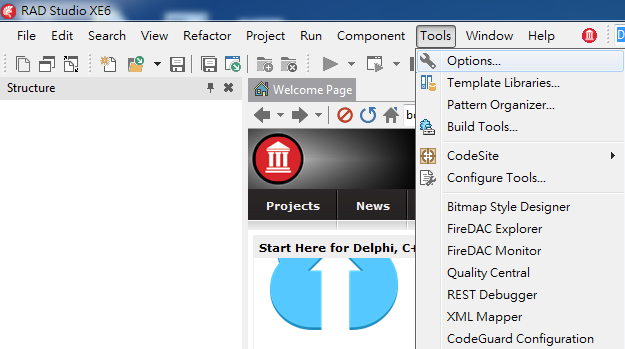
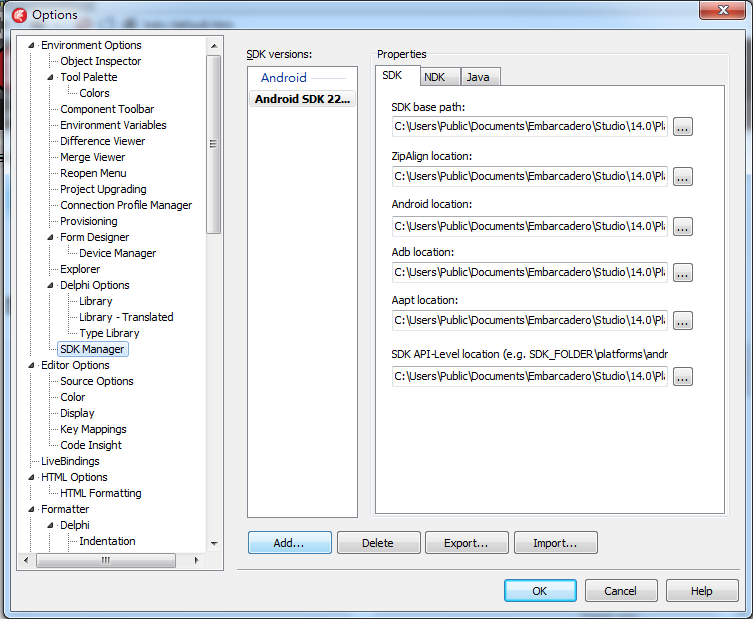
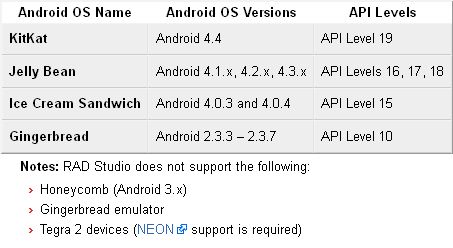
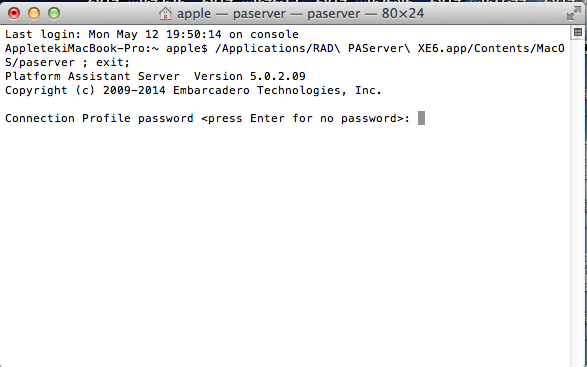
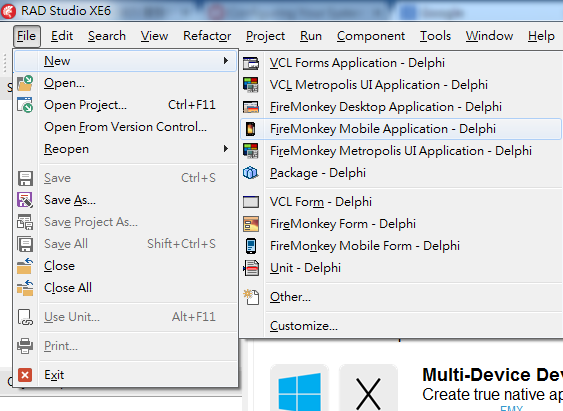
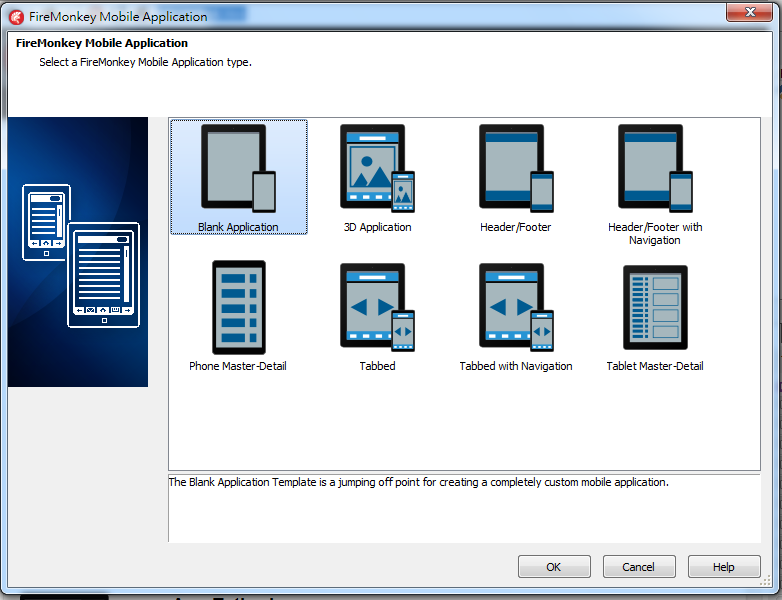
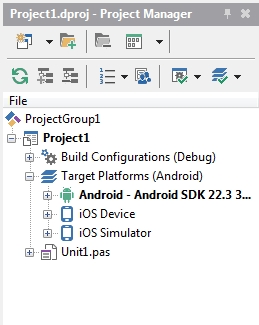
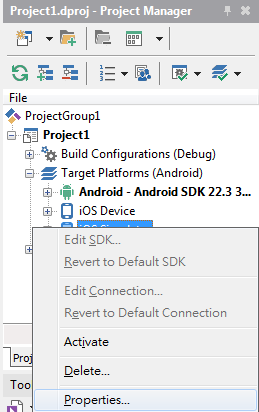
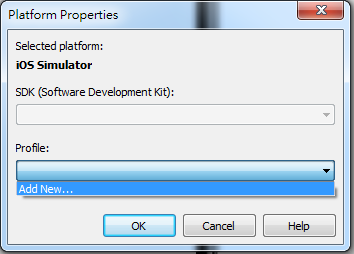
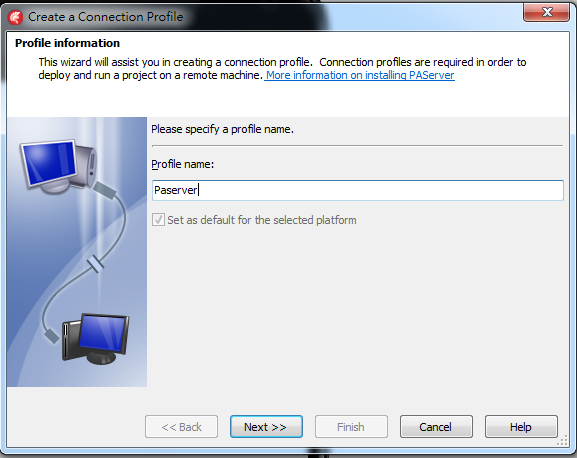
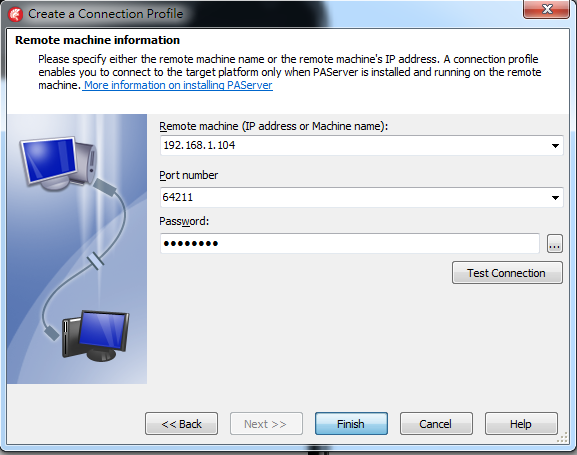
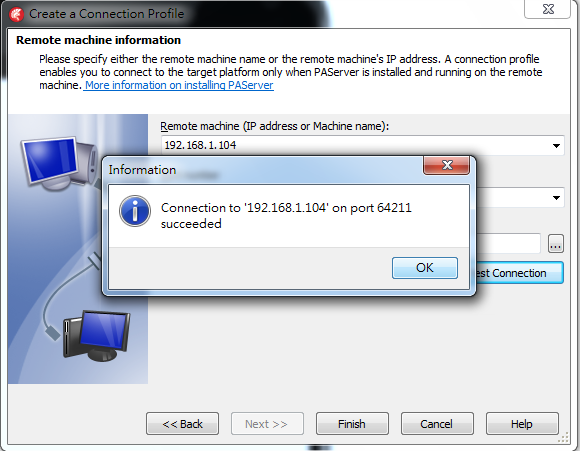
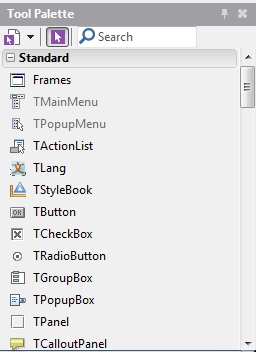
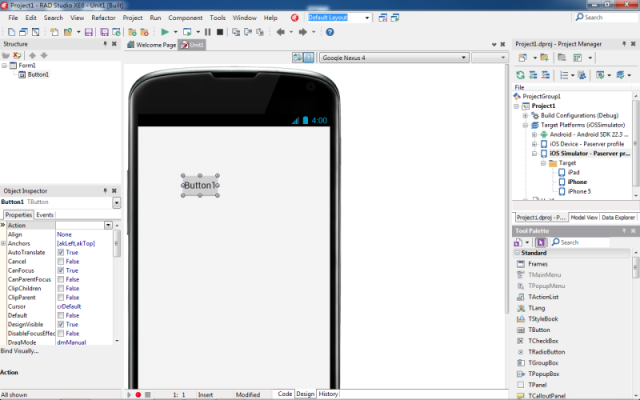
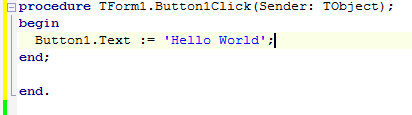
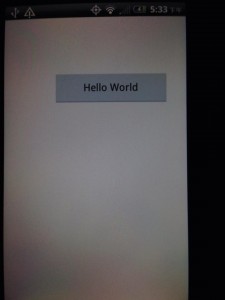
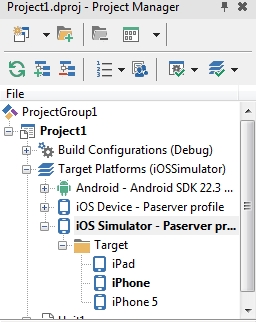
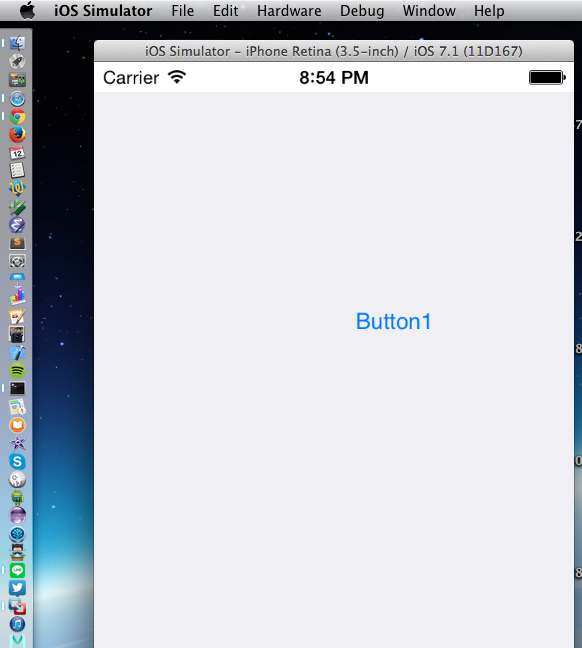
上一期 讓大家認識Delphi以及安裝後,今天要教大家設定Delphi在Android與iOS的開發環境,並且教大家透過寫出第一個Hello World程式。 Android設定1 安裝完程式後,可以在開始程式集中看到Embarcadero RAD Studio XE6的資料夾,裡面有Android SDKs目錄,裡面有Android AVD Manager以及Android Tools二個工具。Android Tools可以讓您管理sdk版本,Android AVD Manager可以讓您建立模擬器做測試。 2 在預設安裝後,基本上Delphi都會將Android的部份設定好,您可以從Tools -> Options 中的 SDK Manager看到預先設置好Android的部份。 3 我們可以透過 AVD Manager設定一個模擬器,或是手中有Android裝置的話,可以安裝驅動程式連線即可。不過需要特別注意的是目前Delphi僅支援以下的版本以及ARMv7的裝置 iOS設定iOS開發的部份,您需要有一台Mac電腦,且上面需要安裝Xcode(下載網址: http://developer.apple.com/xcode/),安裝完之後需要安裝Command Line Tools(下載網址http://developer.apple.com/downloads/index.action)。 接著把Program Files\Embarcadero\Studio\14.0\PAServer目錄下的RADPAServerXE6.pkg複製到Mac上做安裝。 安裝完之後執行PAServerXE6程式,會需要您設定連線密碼(必設定)。 第一支Hello World程式開啟Delphi主程式,建立新專案 File -> New -> FireMonkey Mobile Application -Delphi 選擇Blank Application空白程式 建立完成後,可以看到右上角的Project Manager預設的Target Platform是Android 點開之後,我們在iOS Simulator按右鍵進入Properties設定 下拉Add New 設定名稱 輸入 Remote Machine(執行PAServer程式的電腦IP)以及Password 可以按Test Connection確定連線正常後,按Finish 設定完之後,點選右下角的Tool Palette中Standard的TButton 將TButton拖拉到畫面上,並且拉放到自己喜歡的大小 接著在Button上快點二下進入程式碼編輯,輸入 Button1.Text := ‘Hello World’; 此段程式表示在按鈕(Button)按一下(Click)後,把按鈕的文字(Text)改成’Hello World’。 最後我們按下F9執行,可以看到Android實機執行狀態。 接著我們要讓程式直接在iOS模擬器上執行,回到Project Manager上快點iOS Simulator讓它反黑,表示執行iOS。 同樣按F9執行,最後我們可以在Mac畫面上看到程式自動執行到iOS模擬器了。 今天我們學會了如何設定Android以及iOS的開發環境,也瞭解如何讓程式同時跑在二個不同平台上了。下一期將繼續教大家寫第一個計算機程式,瞭解元件的使用以及畫面編排。 |

 Java 學習之路
Java 學習之路

























Yi-Ching Tsai
08/17您好,讀了這一系列讓我android有了起步的方向,目前我有寫個機房監控溫度的app,在預設安裝下,android4.4平台沒問題,可是在4.0.3一執行就錯誤,我在想是不是sdk版本的問題,假如我要開發不同版本的app,是不是在圖三option更改右邊最下方的sdk apl-level就好了,還有其他要更改的嗎?這邊我改成apl-15也是不能跑,即使是放一個簡單的button,還是有別的debug的方法。