
EV3 Tutorial(2)影像編輯器與專案檢視
|
EV3 Tutorial(1)就是要 Hello, World << 前情 EV3 目前不支援中文字元,要顯示中文的方式,就是使用圖片,EV3 Home Edition 本身附帶影像編輯器(Image Editor),可以執行選單「Tools -> Image Editor」來開啟,不過,上頭的「T」字樣按下去,照樣不能輸入中文 … XD 因此較好的方式是在你慣用的影像軟體中編輯圖片,然後再於 EV3 的影像編輯器中開啟該圖片進行後製處理。例如,這邊要來顯示一張我的 Logo 圖片:
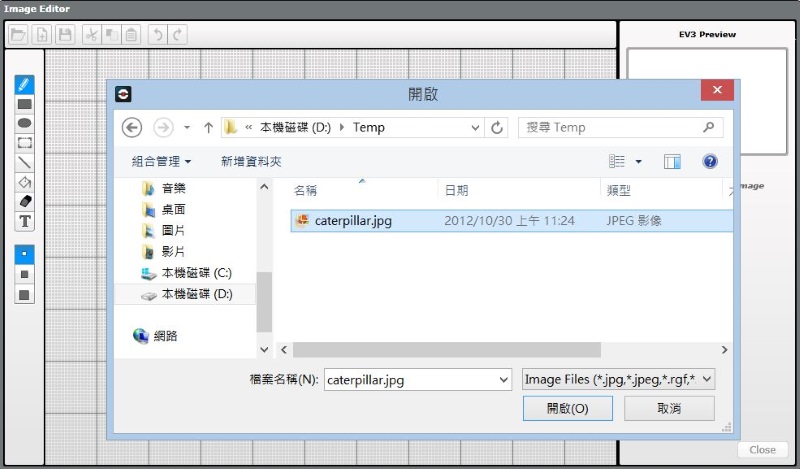
使用影像編輯器你可以準備好想要顯示的圖片,然後開啟 EV3 Home Edition,執行「Tools -> Image Editor」開啟影像編輯器,按下左上角的開啟檔案圖示,選取你想要顯示的圖檔:
圖片開啟之後,你可以按左邊的放大鏡圖示來縮小或放大圖片,直到螢幕可容納圖片為止:
設定好圖片大小之後,按下右邊的「Next」,可以調整圖片的對比度,這同時也告訴你,使用的圖片對比度越高,越有利於設定為 EV3 的螢幕顯示圖片:
調到滿意的對比度後,按下「Next」,圖片就會貼到編輯區中了,接下來略做調整與修飾,就可以按左上的儲存按鈕:
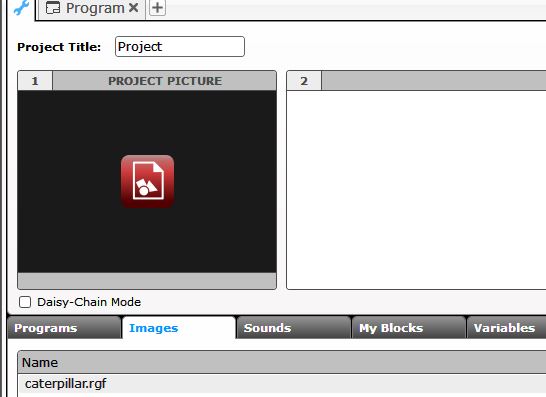
初識專案檢視檔案實際上會儲存為 .rgf 檔案,這可以按專案左上方的扳手圖示,在專案屬性中看到:
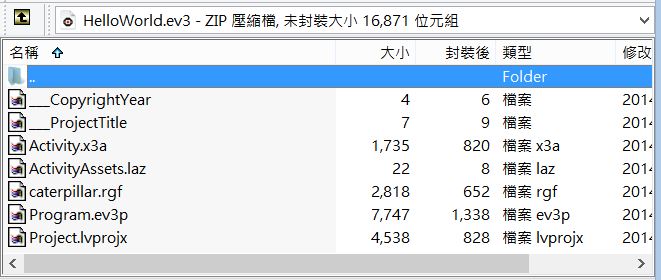
專案檢視中包括了許多專案的細節,像是圖片管理、自訂方塊、變數管理等,基本上,在視覺化編輯環境中看不到的功能,就可以來這邊找找是否有相關設定,可設定的項目很多,一次說明沒有意義,之後的介紹會在必要時回到這邊,進行相關說明。 至於專案本身的儲存,如果使用選單「File -> Save Project」,將專案儲存為 .ev3 檔案,實際上這是個 zip 格式壓縮檔,使用解壓縮軟體,就可以看到專案相關資源:
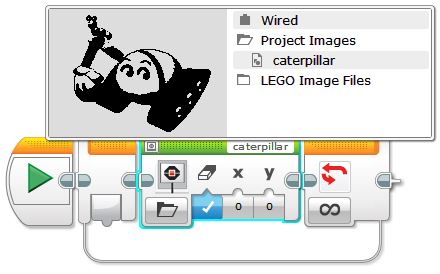
設定顯示圖片接下來可以如下使用顯示方塊與迴圈方塊,在顯示方塊左下設定為「Image」模式,並於右上按下,就可以選取影像檔案:
按下綠色箭頭,就可以看到 EV3 螢幕上顯示的圖片,你也可以按下 EV3 Home Edition 右下的「Open Memory Browser」(在扳手圖示下方),來檢視下載至 EV3 主機的檔案:
至於要顯示中文,基本上就是編輯一個圖檔,然後在其中寫中文,同樣地,使用支援中文的影像編輯軟體就可以了,你可以在一開始設定圖片大小為像素 178 x 128,這是 EV3 螢幕的解析度大小,再於其中輸入中文,接著如上炮製,就可以顯示中文:
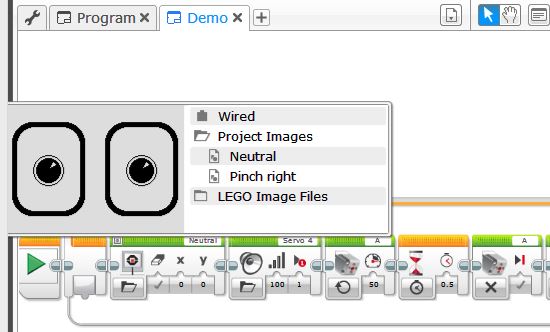
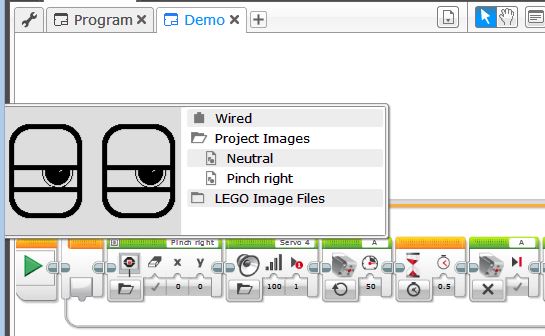
實際上在 EV3 主機上預載的 Demo 程式,會顯示本系列特色圖中的眼睛變化圖案,其實就是兩張圖輪流播放而成,你可以使用選單「Tools -> Import Brick Program」,將 Demo 程式匯入至既有專案,就可以檢視程式內容:
上圖是 Neutral 圖片,而下圖是 Pinch right 圖片:
|

 Java 學習之路
Java 學習之路