|
JavaFX Layout Part 1 << 前情
在上一篇「JavaFX Layout Part 1」的文章裡面,已經看過BorderPane、GridPane、FlowPane和AnchorPane這幾種畫面配置元件,它們可以為應用程式的畫面提供主要的版面配置。在比較複雜一點的應用程式畫面,通常會包含多種畫面配置元件,而且應該要把一些畫面元件組合起來,最後再把這些區塊放到BorderPane或是GridPane裡面,這樣的設計方式會比較容易而且靈活一些,尤其是需要把一些畫面元件從畫面的上方移到右側的時候。
這一篇會介紹StackPane、HBox和VBox三種畫面配置元件。StackPane可以把多個畫面元件堆疊在一起,組合成一個新的元件,這樣的作法可以不用找一些圖示資源,也可以提供應用程式比較美觀的畫面元件;HBox和VBox可以把一些畫面元件放在一個簡單的容器,畫面元件會依照水平或垂直排列,很容易把一些畫面元件組合起來,再把它放到應用程式畫面需要位置,不論是要調整或是移除都很方便。
StackPane
StackPane畫面配置元件把所有加入的畫面元件都放在一起,新加入的畫面元件會放在最上面,用來組合圖形、文字或其它畫面元件,可以很容易建立一個看起來像是新的畫面元件。如果應用程式的開發團隊沒有美術設計人員提供需要的圖形,又希望應用程式的畫面可以好看與特別一些,使用這個畫面配置元件是最合適與簡單的。這個程式片段把一個使用線性繪圖效果繪製的矩形和一個簡單的文字組合起來,就可以在應用程式的畫面中提供一個有特殊樣式的按鈕元件:
StackPane stack = new StackPane();
Rectangle icon = new Rectangle(60.0, 50.0);
icon.setFill(
new LinearGradient(0,0,0,1, true, CycleMethod.NO_CYCLE,
new Stop[]{
new Stop(0,Color.web("#4977A3")),
new Stop(0.5, Color.web("#B0C6DA")),
new Stop(1,Color.web("#9CB6CF")),}));
icon.setStroke(Color.DARKGREY);
icon.setStrokeWidth(3);
icon.setArcHeight(3.5);
icon.setArcWidth(3.5);
Text text = new Text("?");
text.setFont(Font.font("Verdana", FontWeight.BOLD, 36));
text.setFill(Color.LIGHTGREY);
text.setStroke(Color.DARKGREY);
stack.getChildren().addAll(icon, text);
在這個程式片段中的Retangle物件,使用LinearGradient繪圖效果為這個元件加入一些特殊效果,設計好這個物件後,就可以使用它搭配各種簡單的文字物件,組合成一個特殊的功能按鈕。這些執行後的畫面是程式片段裡面的Retangle物件、文字物件和組合後的樣子:
  
HBox
規劃與設計應用程式畫面的時候,應該要把整個畫面切割為幾個區塊,在依照這些區塊中的畫面元件排列方式,為它挑選一個合適的畫面配置元件。把應用程式的畫面切割為比較小的區塊以後,應該就會發現大部份都是水平或垂直的簡單排列,所以JavaFX加入HBox和VBox兩種畫面配置元件,使用它們來規劃與設計應用程式畫面中的區塊,可以提供最容易與靈活的設計方式。
加入HBox中的畫面元件,都會依照由左往右的順序排列,你可以設定HBox的背景顏色、邊界和元件之間的間隔。這個程式片段在HBox裡面加入一些示範用的按鈕元件:
HBox hbox = new HBox();
hbox.setPadding(new Insets(25, 25, 25, 25));
hbox.setSpacing(10);
ObservableList children = hbox.getChildren();
for (int i = 0; i < 6; i++) {
Button button = new Button("#" + i);
button.setPrefSize(60, 30);
children.add(button);
}
HBox元件可以按照畫面的需求,設定畫面元件對齊的位置,呼叫它的「setAlignment」方法,使用宣告在「Pos」類別中的變數設定對齊方式,例如「Pos.CENTER_RIGHT」讓元件對齊右側,預設的對齊方式是左側。這些是設定為不同對齊方式的畫面:
  
VBox
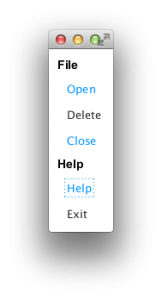
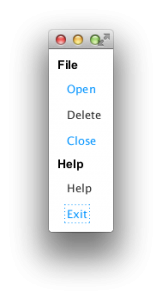
加入VBox中的畫面元件,都會依照由上往下的順序排列,HBox很適合包裝一些功能按鈕,在應用程式的畫面的上方或下方,提供一些需要的功能操作;VBox適合在畫面的左側或右側提供應用程式的功能表,搭配Hyperlink這類元件,就不必使用像TreeView這類比較重量級的元件,也可以提供給使用者選擇的功能表。這個程式片段在VBox元件中加入一些Hyperlink元件,並且設定它們左側的邊界,讓功能表看起來會比較清楚一些:
VBox vbox = new VBox();
vbox.setPadding(new Insets(10));
vbox.setSpacing(8);
Text fileTitle = new Text("File");
fileTitle.setFont(Font.font("Arial", FontWeight.BOLD, 14));
vbox.getChildren().add(fileTitle);
Hyperlink files[] = new Hyperlink[] {
new Hyperlink("Open"),
new Hyperlink("Delete"),
new Hyperlink("Close")};
for (int i=0; i<files.length; i++) {
VBox.setMargin(files[i], new Insets(0, 0, 0, 8));
vbox.getChildren().add(files[i]);
}
Text helpTitle = new Text("Help");
helpTitle.setFont(Font.font("Arial", FontWeight.BOLD, 14));
vbox.getChildren().add(helpTitle);
Hyperlink helps[] = new Hyperlink[] {
new Hyperlink("Help"),
new Hyperlink("Exit")};
for (int i=0; i<helps.length; i++) {
VBox.setMargin(helps[i], new Insets(0, 0, 0, 8));
vbox.getChildren().add(helps[i]);
}
Hyperlink是一個類似網頁超連結的元件,可以為它註冊一個ActionEvent後,就可以在使用者點擊後執行一些工作。這個程式片段執行後的畫面會像這樣:

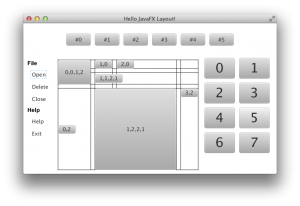
全部湊在一起
跟一般傳統的設計方式一樣,一個比較複雜一點的應用程式畫面,通常不會使用一種畫面配置元件,不過JavaFX提供的畫面配置元件又更靈活一些,不論是在規劃與設計的時候,或是需要維護與修改,都會更容易一些。把到目前說明的一些範例整合在一起,就可以設計一個像這樣的畫面:

CSS與Layout
JavaFX的畫面元件都可以在程式碼中設定它們的外觀,例如間隔距離、對齊方式與背景顏色。JavaFX 2最大的特色是可以使用網頁設計的CSS技術控制畫面元件的外觀,這樣的設計方式可以簡化應用程式畫面的規劃與設計。一般的控制項元件,都已經設計好對應的樣式類別,例如「.button」和「.check-box」,這些設定可以直接在CSS檔案中控制對應的控制項元件外觀。畫面配置元件並沒有預設的樣式類別,所以必須在CSS檔案中建立需要的樣式設定。例如這個控制HBox元件的設定,樣式的名稱可以由自己決定,就算是把樣式名稱設定為「.hbox」,JavaFX也不會自動把設定好的樣式套用到HBox元件:
.hbox {
-fx-background-color: #0049a6;
-fx-padding: 15;
-fx-spacing: 10;
-fx-background-radius: 5.0;
}
在CSS檔案中建立好需要的樣式後,就可以在程式碼中使用這樣的片段執行設定的工作:
BorderPane root = new BorderPane();
//...
Scene scene = new Scene(root);
// 設定應用程式畫面使用的CSS檔案
scene.getStylesheets().add("hellolayout/layoutstyles.css");
...
HBox hbox = new HBox();
�// 設定HBox元件使用的樣式
hbox.getStyleClass().addAll("hbox");
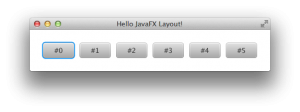
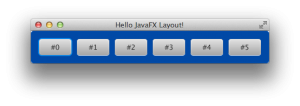
使用CSS控制HBox樣式的作法,原來在程式碼中控制元件的間隔與邊界的敘述,就可以移除掉了。這是設定樣式前與設定樣式後的畫面:
 
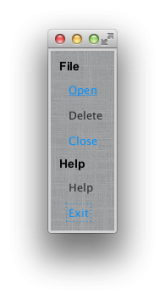
需要設定畫面配置元件的背景圖片和邊框,也都可以在CSS檔案中加入這類的設定,就像這個在CSS檔案中的設定片段:
.vbox {
-fx-background-image: url("background.jpg");
-fx-padding: 10;
-fx-spacing: 8;
-fx-border-color: lightgray;
-fx-border-width: 3px;
}
這是設定樣式前與設定樣式後的畫面:
 
在規劃與設計CSS檔案的時候,應該會發現不同的設定中會有一些相同的設定,例如一些畫面配置元件有一樣的的背景顏色,不過它們各自會有一些特殊的設定。你可以把這些相同的設定抽離出來加入一個共用的樣式設定,這樣的作法在調整與修改的時候會比較容易一些。例如這個在CSS檔案中的設定片段,「pane」是給多個元件使用的設定,「grid」只有加入其它需要的設定:
.pane {
-fx-background-color: #7ea60d;
}
.grid {
-fx-padding: 10;
-fx-hgap: 10;
-fx-vgap: 10;
}
在程式碼可以依照CSS檔案中的規劃與設計,為畫面元件指定一個以上的樣式:
GridPane grid = new GridPane();
grid.getStyleClass().addAll("pane", "grid");
這是設定樣式前與設定樣式後的畫面:
 
認識JavaFX 2重新設計的畫面配置元件後,接下來的內容會介紹幾個JavaFX 2比較特別和常用的控制項元件,例如使用表格顯示與操作資料的TableView元件,在介紹這些元件的時候,也都會說明使用CSS控制外觀的作法。
| 

