
初探 ES6(2)目前可以測試的平台
|
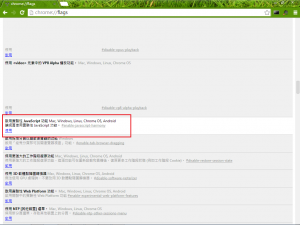
由於規格還在開發中,目前包括瀏覽器以及像node.js等環境對於ES6的支援還相當不一致。不過有人整理了一份非常完整的相容性對照表,可以當作一個出發點: ECMAScript 6 compatibility table。 在表中綠色的就代表目前有支援的功能,每一個項目標題都有一個連結到ECMAScript Wiki上對於這些規格的提案說明。不過有一些說明可能內容跟規格不完全一致,所以最好還是跟最新的規格草案對照一下。 從表上可以看出,目前可以執行ES6部分規格的環境,主要包括最新的Firefox、Chrome、node.js等。另外,google開發了一個測試ES6的瀏覽器端Polyfill Library,叫做Traceur Compiler,也可以透過他來測試ES6的部份功能。 使用Firefox來測試使用Firefox的話,只要他有支援的ES6規格,不需要特別設定就可以直接執行。 使用Chrome來測試如果是使用Chrome,會需要在網址列輸入chrome://flags,進入功能選項畫面: 然後把「實驗性Javascript」的支援選項打開: 這樣就可以在Chrome跑一些目前它可以支援的ES6規格。 使用node.js來測試如果是使用node.js,執行時需要加上一些參數。可以先加上–v8-options來看看目前支援的選項:(用grep來過濾關鍵字harmony,不然會跑出太多東西。不過這在Windows環境需要額外安裝像是gnuwin32這類的工具以取得grep公用程式) node --v8-options | grep harmony 以我使用的node v0.11.11為例,會看到: --harmony_typeof (enable harmony semantics for typeof) --harmony_scoping (enable harmony block scoping) --harmony_modules (enable harmony modules (implies block scoping)) --harmony_symbols (enable harmony symbols (a.k.a. private names)) --harmony_proxies (enable harmony proxies) --harmony_collections (enable harmony collections (sets, maps, and weak maps)) --harmony_observation (enable harmony object observation (implies harmony collections) --harmony_generators (enable harmony generators) --harmony_iteration (enable harmony iteration (for-of)) --harmony_numeric_literals (enable harmony numeric literals (0o77, 0b11)) --harmony_strings (enable harmony string) --harmony_arrays (enable harmony arrays) --harmony_maths (enable harmony math functions) --harmony (enable all harmony features (except typeof)) 如果怕麻煩,可以直接用–harmony選項開啟除了typeof之外的支援。 使用Traceur Compiler來測試Tracuer Compiler之前是放在google code,不過目前已經移到github了。要取得程式以及使用範例,可以到他的github:traceur-compiler,從他提供的Getting Started說明,可以參考基本的使用方法,首先是引用他的Javascript Library,並且開啟experimental選項: <script src="http://traceur-compiler.googlecode.com/git/bin/traceur.js"
type="text/javascript"></script>
<script src="http://traceur-compiler.googlecode.com/git/src/bootstrap.js"
type="text/javascript"></script>
<script>
traceur.options.experimental = true;
</script>
然後要測試的程式,必須放在屬性設定為type="module"的script tag中,例如Getting Started中的class範例(他沒加顯示訊息的div,所以根據範例程式額外加上去): <script type="module">
class Greeter {
constructor(message) {
this.message = message;
}
greet() {
let element = document.querySelector('#message');
element.innerHTML = this.message;
}
};
let greeter = new Greeter('Hello, world!');
greeter.greet();
</script>
<div id="message"></div>
這樣就會在網頁中顯示Hello, world!訊息。可執行的完整的範例gist(從getting started的範例改一下):test920.html 必須要注意的是,Traceur Compiler中可以測試的ES6新規格,有些跟目前的草案不太一致,所以最好同時參考一下規格書草案。不過有一些規格,目前只有Traceur Complier支援,例如Class…所以要試用的話,還是非他不可。 總之… 目前的最新的規格草案版本是rev.22,大體上ES6會有的東西都放進去了,只是細節還會有變動。另外,每個平台的支援也隨時會變動,所以看到這篇文章的時候,可能情況還會有所不同。不過後面介紹ES6時,使用的測試範例還是會盡量參考規格草案,並且標注平台的支援度。 [2015-01-12] 補充: 目前ES6規格書已經不會再有大變動,只會修改錯誤。如果沒意外,應該今年會釋出ECMA-262 Edition 6。 從這篇文章開始寫到現在,其實有不少變動,建議追蹤 ECMAScript 6 Compatibility Table 來取的新的相容性狀態。可以執行的環境也多了幾個,主要是:
目前支援度最好的平台有兩個:
|

 Java 學習之路
Java 學習之路