深入淺出 GitBook 寫作與自助出版,電子書也能多人協作
|
如果用 Markdown 能輕鬆撰寫一本電子書的話,那該有多好啊! 幾年前我為 Markdown 易讀易寫的特性著迷,開始用這種簡潔的純文字格式,撰寫電子郵件、教學講義、系統開發文件甚至投影片。利用 Markdown 的語法寫書,已經不是什麼新鮮事了。最近有愈來愈多好用的軟體與平台,能夠讓我們用 Markdown 輕鬆寫,就能製作出一本電子書。 很多 Open Source 的工具,可以處理電子書的排版及轉檔,讓 Markdown 寫好的純文字格式,集結轉換成容易閱讀的電子書格式。對開發者來說,使用這些工具並不困難;但是仍需要一套整合的工具,讓流程更加簡化,才能創造一個舒適的寫作經驗。 GitBook 是電子書寫作與出版的解決方案,它提供:
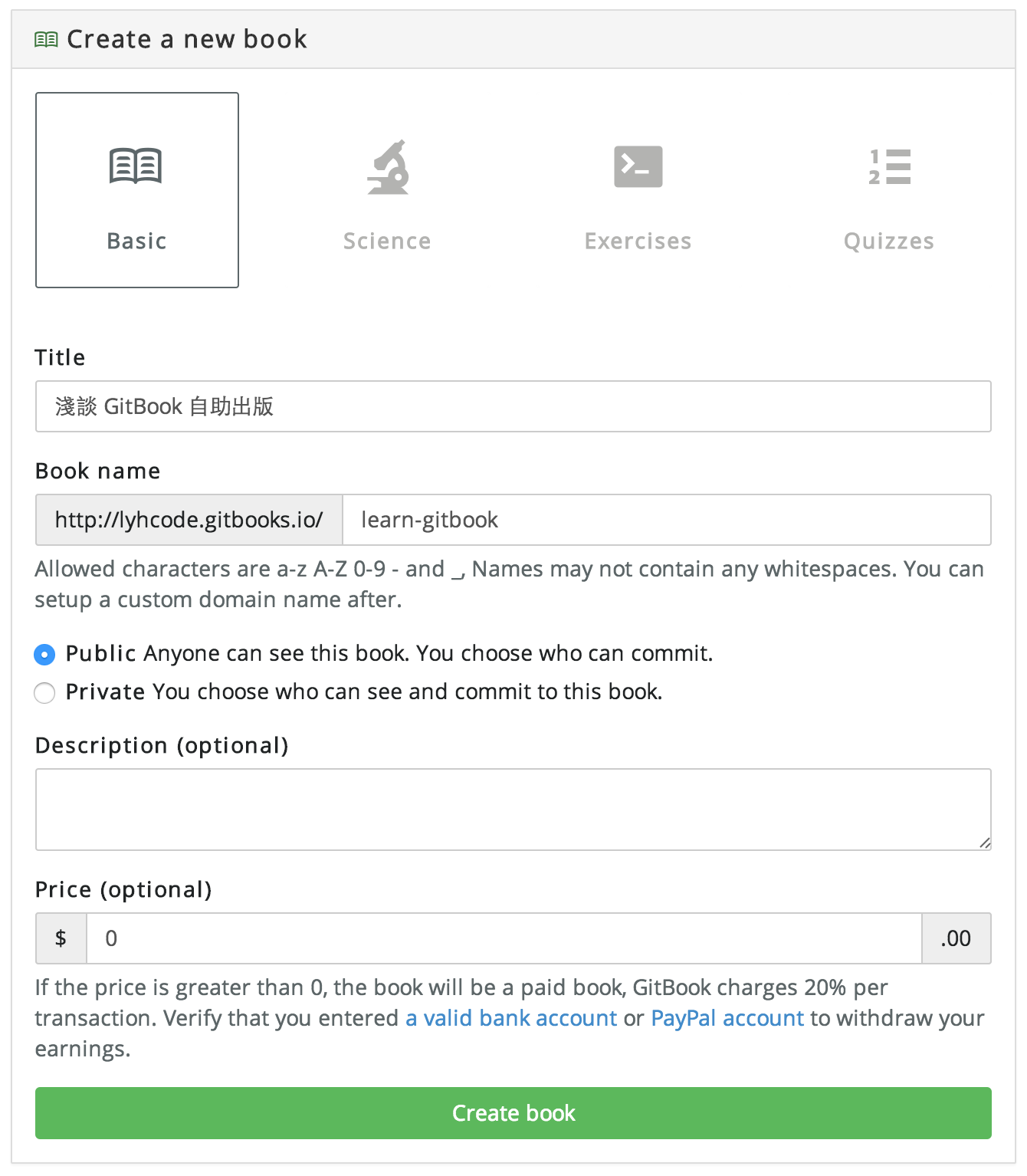
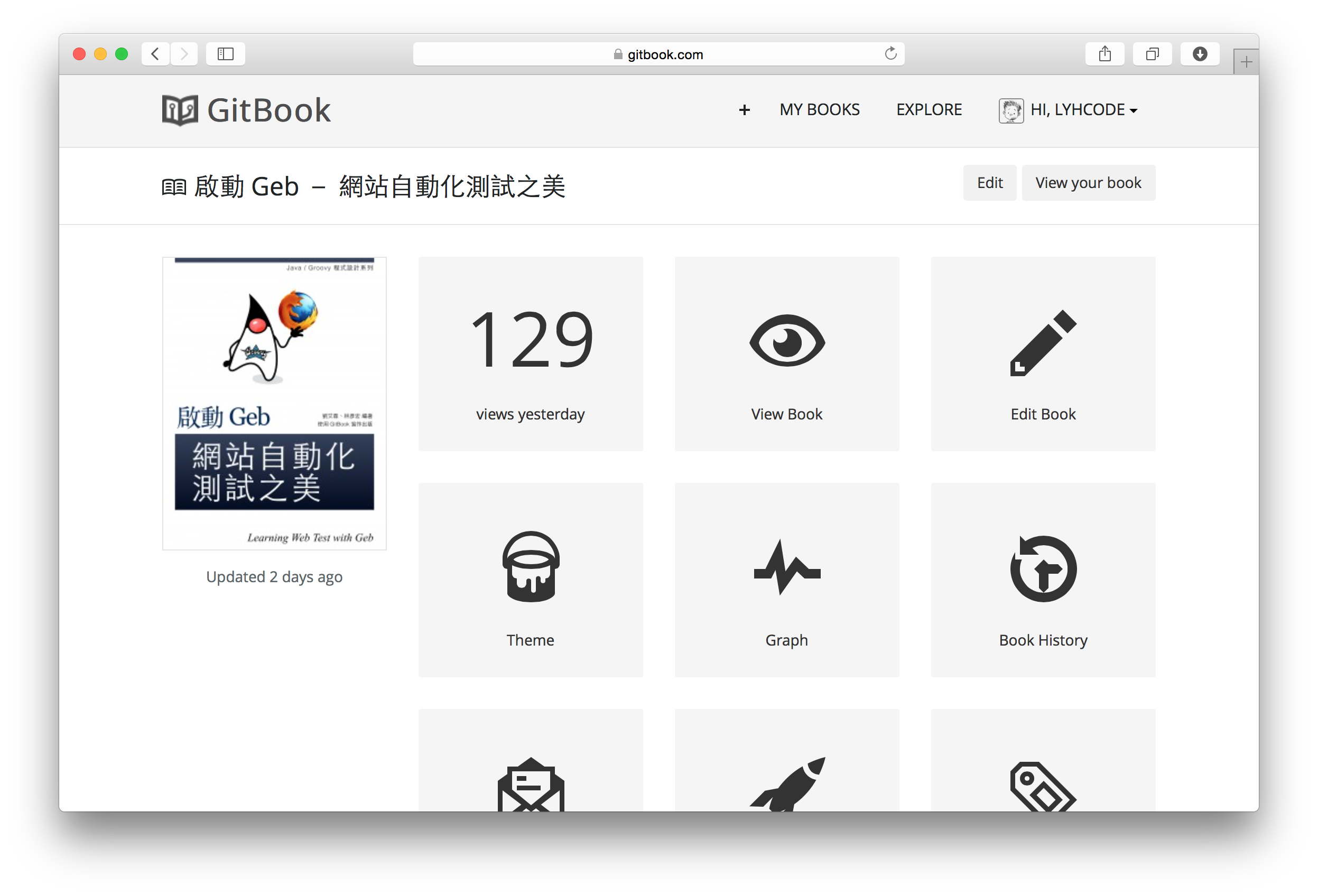
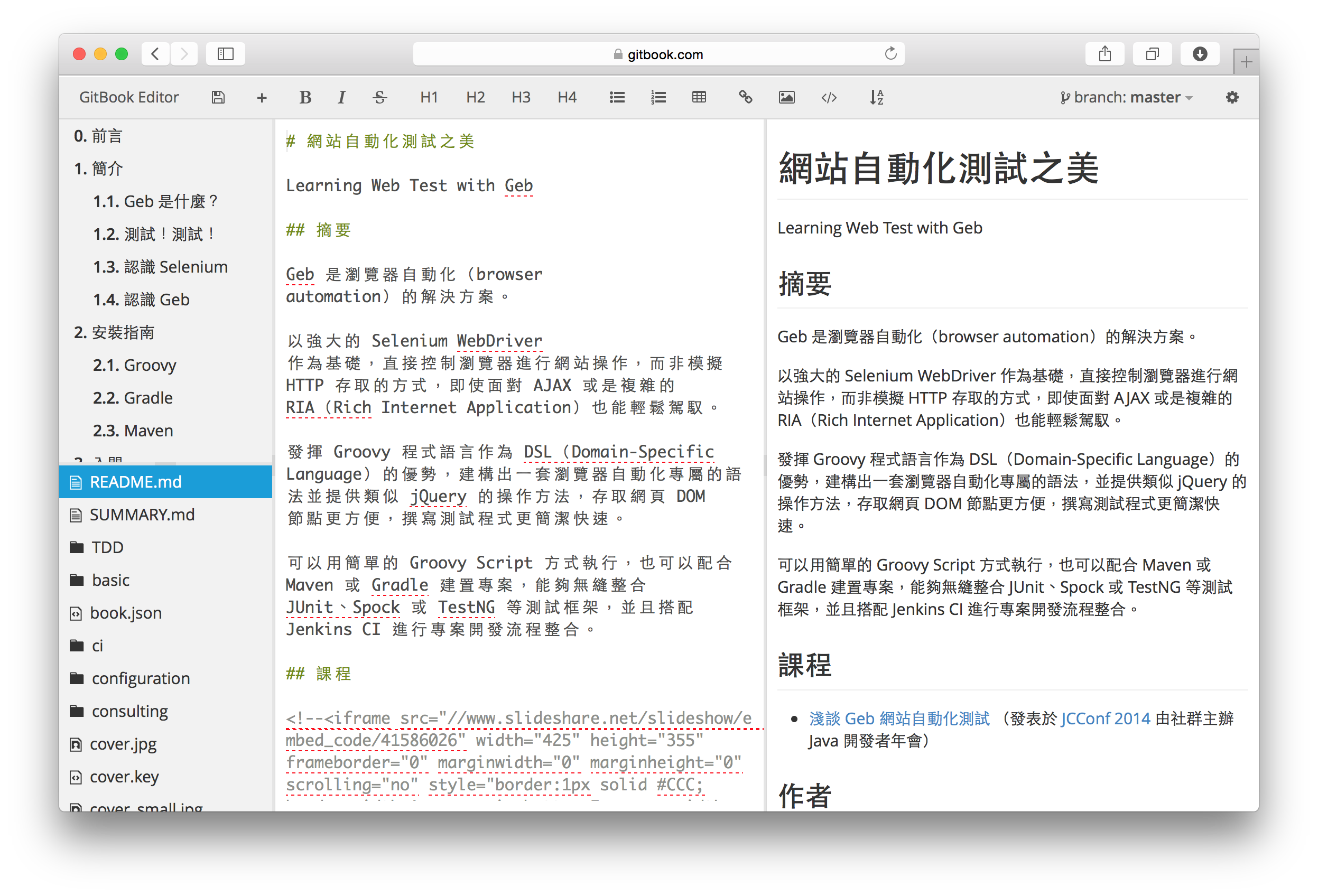
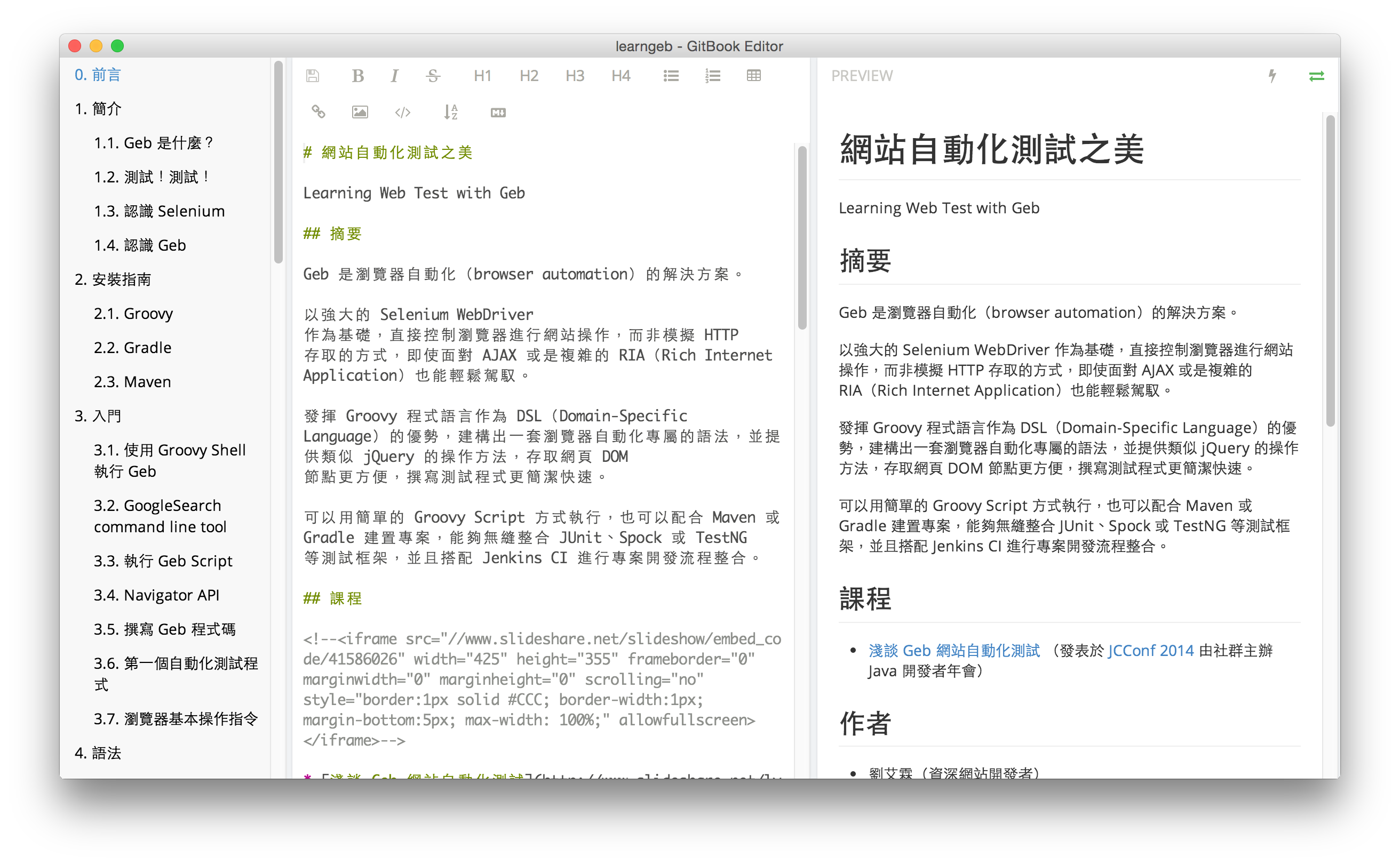
簡單來說,對於一位想要製作電子書的作者,只需學會用 Markdown 文字格式寫作,就可以輕鬆完成線上自助出版、甚至銷售的任務。 開始使用 GitBook註冊一組個人帳號,登入後就能使用 GitBook 各項服務。GitBook 也提供 Facebook、Twitter、Google 與 GitHub 四種社群帳號的整合驗證。 在 GitBook 建立一本新書(Create a new book),只要輸入「標題」等基本設定,需要注意的是「Book name」日後無法修改,而且會成為網址的一部分,輸入時要先想清楚取什麼名字(只限英數字和 – _ 符號)。 目前有四種電子書範本,差別是預設啟用的 Plugin 及提供的 Sample 有所不同。Science 範本提供數學公式,Exercises 提供 JavaScript 線上即時 Coding 練習,而 Quizzes 則是提供小測驗功能。如果還不確定需要這些額外功能,只要選「Basic」即可,日後只要添加 Plugins 設定就能打開其他範本提供的進階功能。 創建一本新書後,就會看到這本書的主控台(Dashboard),所有書籍管理設定的功能都在這裏。 目前 GitBook 網站已經提供 Web-based GitBook Editor,這是線上版本的 Markdown 編輯器,透過瀏覽器就能直接編輯電子書內容,可以直接點主控台的「Edit」進入編輯模式。 開始使用 Markdown 寫作GitBook Editor 提供純文字的內容編輯與 Markdown 標籤語法的輔助按鈕,也提供即時預覽 HTML 顯示結果的功能。 Markdown 是輕量化的標記語言,它是純文字格式,兼顧視覺上易讀與輸入容易的易寫特性,只需要記住幾個簡易的標籤語法,對寫作的效率很有幫助。特別是對開發者來說,用 Markdown 寫文章或寫書,往往比起用 WYSIWYG 編輯器,更容易達到飛快的編寫速度。 最常用的 Markdown 語法範例: # 標題1 ## 標題2 ### 標題3 [連結文字](http://連結...)  ``` # 程式碼 x = y + z; ``` 請參考 GitBook 提供的 Markdown 語法說明文件。 定義書的章節結構GitBook Editor 還有個重要的功能,就是對於章節的管理,通常「Add Article」代表新增一個章(Chapter),而「Add Section」則是新增一個節,這為整本書定義一個樹狀的結構,變成有組織的內容。 無論是 Article 或 Section,都是用 Markdown 檔案保存(*.md):
另外還會有兩個特別命名的檔案:
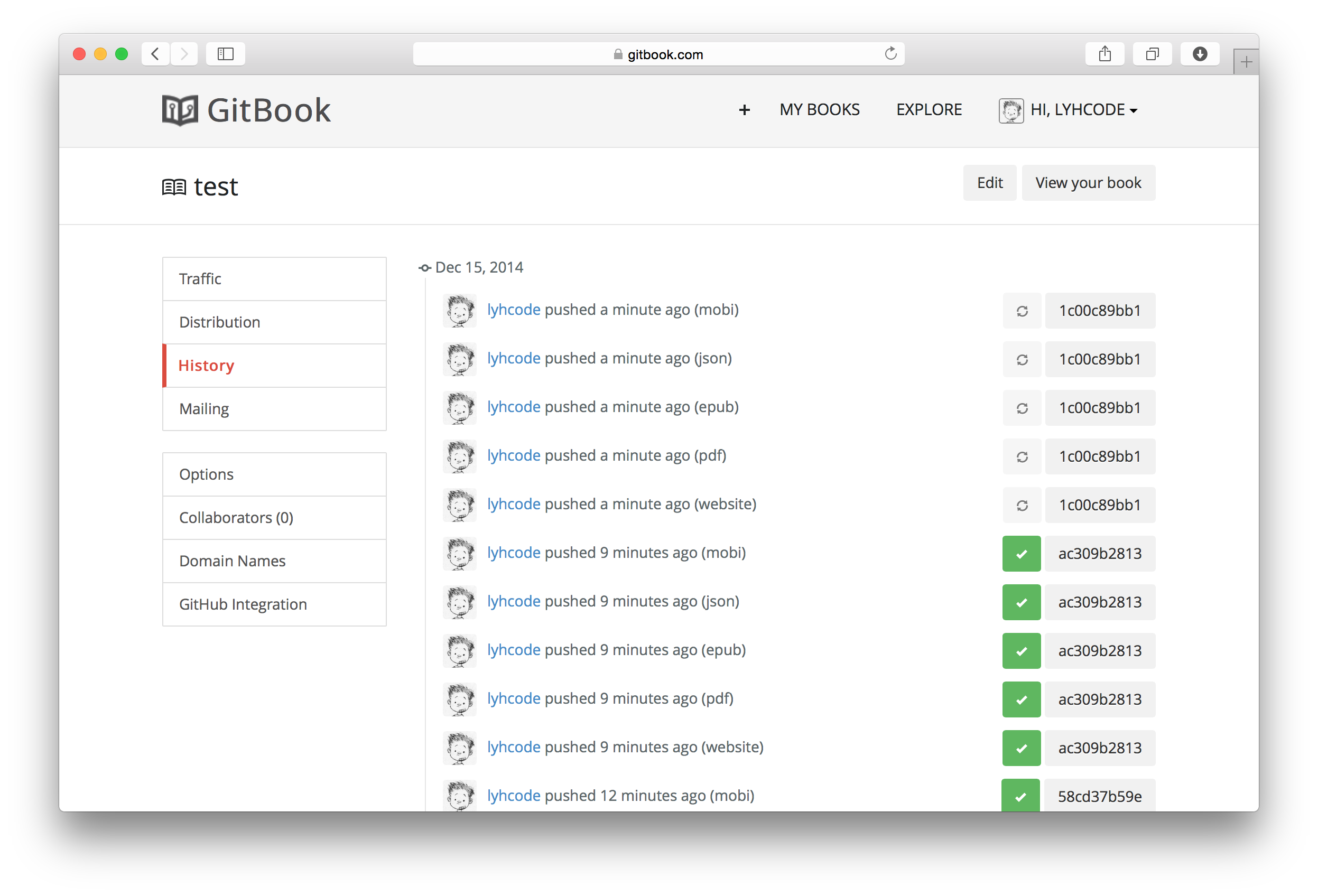
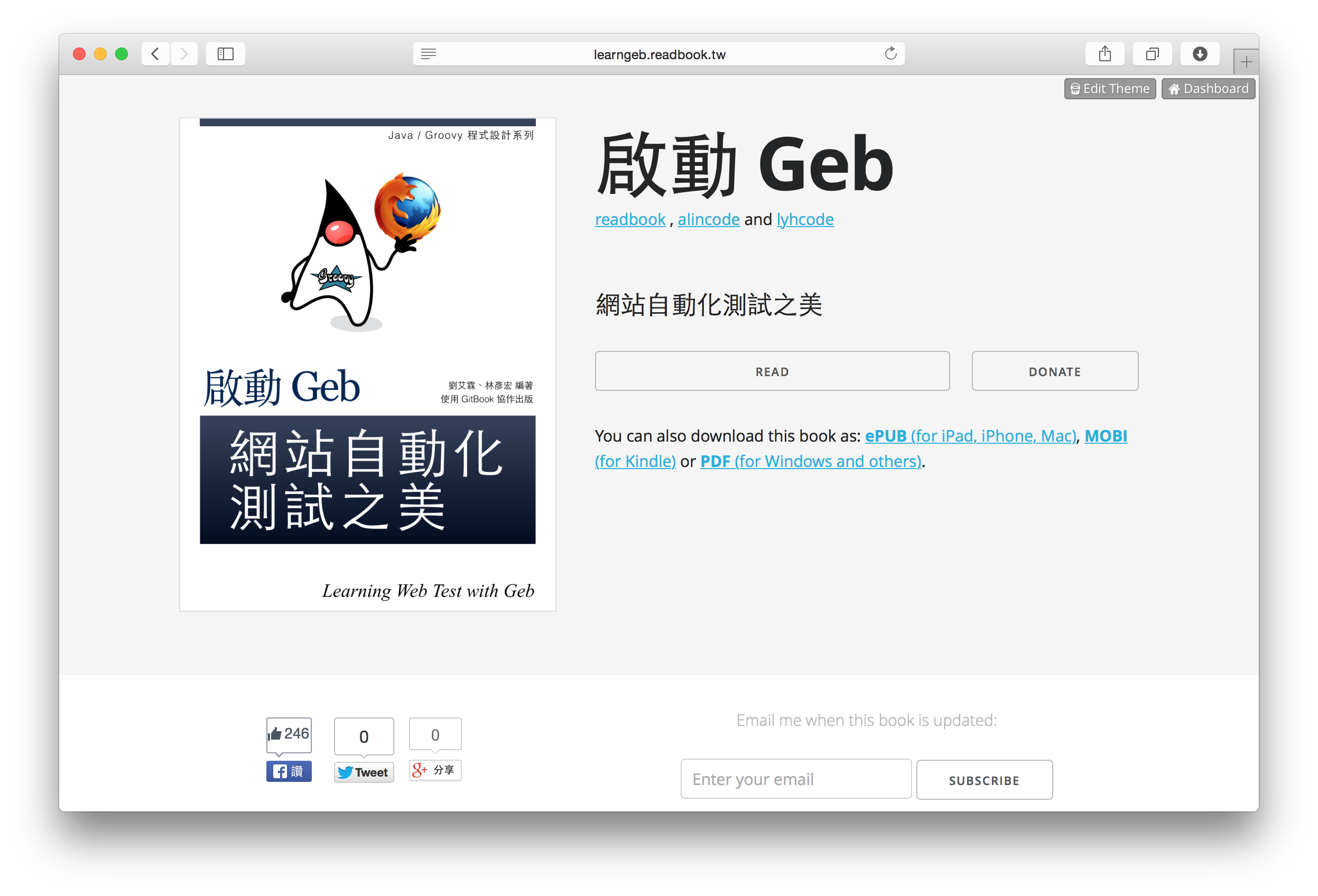
README.md 通常是對這本書的摘要介紹,它的內容也會被顯示在 GitBook 為這本書自動產生的 Landing Page 之中。 SUMMARY.md 則是對章節樹狀結構的定義,它的格式是採用 Markdown 的巢狀項目清單,例如: # Summary * [Introduction](README.md) * [Preface](preface.md) * [Installation](installation.md) * [Mac OS X](macosx.md) * [Linux](linux.md) 使用 Web-based GitBook Editor 是入門最容易的捷徑,它在每次編輯完存檔之後,都會在背景自動進行轉檔程序。在主控台的 History 頁面提供轉檔的記錄,如果轉檔過程發生失敗,可以從 Log 追蹤問題來源。 電子書的轉檔流程,會自動產生一個書籍專屬的 Landing Page、可以線上閱覽的 HTML 格式電子書,以及供讀者下載離線閱讀的 PDF、ePub 與 Mobi 等檔案格式。 更多進階設定使用 GitBook 出版的電子書,可以自行選擇公開或是不公開。如果不想在 GitBook 網站發行,可以設定成 private 讓其他人無法存取,只把它當作是電子書轉檔工具,然後將產生的電子書檔案透過其他服務出版(如 Google Play 或 Pubu)。 在 GitBook 發行的電子書,可以有免費與付費兩種模式。免費的電子書提供全文給任何人都能存取,並可以選擇接受自由捐贈,讓讀者能給予作者實質的鼓勵。付費的電子書交由 GitBook 販售,作者可以獲得 80% 的銷售收入,只有購買者才有權限存取電子書內容,當然檔案都是 DRM-Free,不會限制閱讀裝置。 GitBook 也提供 Custom Domains(自訂網域),讓我們可以為電子書註冊專屬的網址,而不必依附在 GitBook 的 URL 底下。可以自訂網域名稱的項目為電子書的 Landing Page 與 HTML 版本的線上閱讀器。 存取 Git Repository在書籍主控台的「Settings」設定頁面中,可以找到 GitBook 提供的一組 Git Repository URL。例如: http://git.gitbook.com/USERNAME/BOOKNAME.git 使用 git 工具可以將電子書的原始碼,複製一份到本地端進行編輯。 git clone http://git.gitbook.com/USERNAME/BOOKNAME.git 當然,若想要在本地端修改電子書內容,就必須先對 Git 指令操作有些瞭解。電子書內容修改過後,必須做 commit 與 push,將修改結果提交給遠端的 Git Repository。每次 GitBook 偵測到 Git 的異動之後,就會自動重新執行一次電子書的轉檔作業。 使用 Git 工具來管理電子書的內容,就可以輕鬆達到版本控制目的,也可以跟其他共同作者一起協作一本電子書。對程式開發者來說,使用 Git 應當是家常便飯,電子書內容能夠這樣管理,真是方便至極。 離線版本的 GitBook EditorGitBook Editor 可以被安裝在 Windows、Mac OS X 與 Linux 作業系統,它提供的功能與前述的 Web-based GitBook Editor 相似。 下載安裝 GitBook Editor — http://github.com/GitbookIO/editor 離線編輯的優點,就是沒有網路的狀態下也能寫書,而且在檔案間的切換速度快。 其實離線版比線上版更早推出;但筆者到目前為止的使用經驗是,它發生 Crash 的次數有點頻繁,且經常變得異常緩慢,中文字的顯示也有些 Bug。儘管如此,GitBook 推出整合編輯器的用心值得讚許,有空閒的人可以多幫它除蟲讓它未來變得更好。 使用 gitbook 工具這個工具更適合寫書的開發者使用,它可以搭配自己喜歡的 Text Editor(例如 Sublime 或 Vim)及瀏覽器,搞一套自己慣用的寫作環境。 「gitbook」是使用 Node.js 開發的 command-line 工具,需要先裝好 Node.js 再透過 NPM 安裝它: npm install gitbook -g 使用 serve 指令,可以建立一個 Preview HTML Output 專用的 HTTP 伺服器「http://localhost:4000/」。 gitbook serve ./BOOKDIR 在 serve 模式下,每次修改 Markdown 檔案存檔後,都會重新啟動並執行轉檔處理,也會通知瀏覽器重新載入 Preview 的畫面。如果有雙螢幕,可以一個螢幕用來編輯電子書內容,另一個螢幕則顯示瀏覽器 Preview 編輯結果;利用自動更新瀏覽器畫面的功能,可以達到即時預覽結果的目的。 另一個 build 指令,則是用來產生 HTML 電子書的靜態網站(static web site)。 gitbook build ./BOOKDIR 如果想要在本地端產生電子書檔案,也能使用 gitbook 指令達成: gitbook pdf ./BOOKDIR gitbook epub ./BOOKDIR gitbook mobi ./BOOKDIR GitBook 的電子書轉檔功能是搭配 Calibre 軟體,需要先安裝 ebook-convert 工具,並確定「ebook-convert」位於包含在 PATH 設定的路徑中。 以 Mac OS X 來說,安裝 Cailbre 軟體後,需要用 Install Command Line Tool 選項加裝 ebook-convert 程式,並且用 ln 建立連結。 ln -s /Applications/calibre.app/Contents/MacOS/ebook-convert /usr/local/bin 自助封面設計依照 GitBook 的建議,最佳的封面是長寬 1800×2360 的 JPEG 圖檔,並儲存成檔名「cover.jpg」。 對自助出版者來說,可以幫自己的電子書快速 Mockup 一張封面圖片,儘管設計可能比不上專業的 Designer 出品,但至少可以讓電子書看起來更有一本書的樣子。 如果可以,盡量用 Illustrator 這類向量繪圖軟體來做,效果會比較好。 如果不幸患有繪圖軟體恐懼症,偷吃步的方式就是用簡報編輯軟體,把投影片格式調整成 1800×2360 這個大小,也可以輕鬆做出封面圖片。 因為整本電子書使用 Git 管理內容及檔案,所以封面圖片也可以放到資料夾一併 commit 到 Git Repository,如此一來就不怕哪天要改封面卻找不到原始設計圖檔在哪。 關於賣書這件事使用 GitBook 新建立的書籍,可以不必急著幫它訂定價格。原因是:
GitBook 是一個很多路人的出版平台,每次增加書的內容後,都有機會吸引到一些潛在讀者點閱,增加曝光率累積訂閱讀者,是素人作者起步的好方法。 開啟「Accept donations」選項,接受自由贊助($3 到 $100 元),讓心地善良的讀者給予作者實質鼓勵。 當內容累積到一定的數量時,就是開始思考這本書如何定價的時候了!一本 GitBook 被設定成付費模式(Paid Books)時,就不能再用 0 元定價,最低價格必須是 USD $1 元起。 推出 EAP(Early Access Program)是個好主意,你不用急著將整本書寫完,如果一本書全部完成後的定價是 USD $10 元,那麼在 30% 的內容完成後,不妨先推出 USD $3 的早鳥優惠,讓讀者贊助一杯咖啡或便當;GitBook 可以隨時調整定價,日後在內容完成度達到 70% 時,定價也能調整為 $7 元。 「免費」與「付費」電子書有不同行銷操作方式;如果免費可以帶來大量曝光,而且讀者看完書,會對於你的產品或服務感興趣,那就完全不需要去思考定價,就像 IKEA 每年推出的精美型錄向來都是免費贈閱,即便它有很多人喜歡。然而「內容有價」與「使用者付費」不是件壞事,如果一本書集結你的心血結晶,能夠帶給讀者有價值的知識,或者內容不適合免費公開,那就考慮往收費的商業模式去吧!GitBook 讓寫作出版的流程變簡單,上架銷售的過程也簡化了,發行成本降低也讓定價策略更加靈活。
上面的三本書,是我們在 readbook.tw 計畫製作的電子書,都還沒有寫完但已經先上架發佈,也累積了一些讀者。中間那本「物件導向程式語言」因內容涉及不方便免費公諸於世的認證考題,所以在一開始就選擇收費模式,也用於實驗內容有價的模式。
電子書訂定價格,有可能與多數的路人擦身而過。就像在文青聚集的實體書局,大部份的書都能免費翻閱內容;但是那些禁止自行拆封閱讀的書,就必須靠著書籍本身知名度、美美的封面和贈品引誘讀者購買;但是,如果看到一本可能還沒完成、作者沒聽過的電子書,而且連免費翻閱都被禁止,還會願意先購買後才「試讀」嗎? 「非免費」(Non-Free)不是件壞事,一本書的誕生,背後往往有段作者嘔心瀝血的故事。將一本電子書標上價格,讓它變成有價商品,擁有它的人會更有感,不會覺得它是免費、唾手可得的贈品。 但是收費的同時,也代表著它是需要花更多心力去經營的商業行為。除了提供試閱本(例如免費公開三個章節),限時限量的促銷價格、搭配收費活動(如課程或演說)的免費贈送,這些策略可以用來經營收費電子書。 GitBook 提供 Coupon(折價券)功能,讓收費電子書的行銷有更多靈活策略。例如:
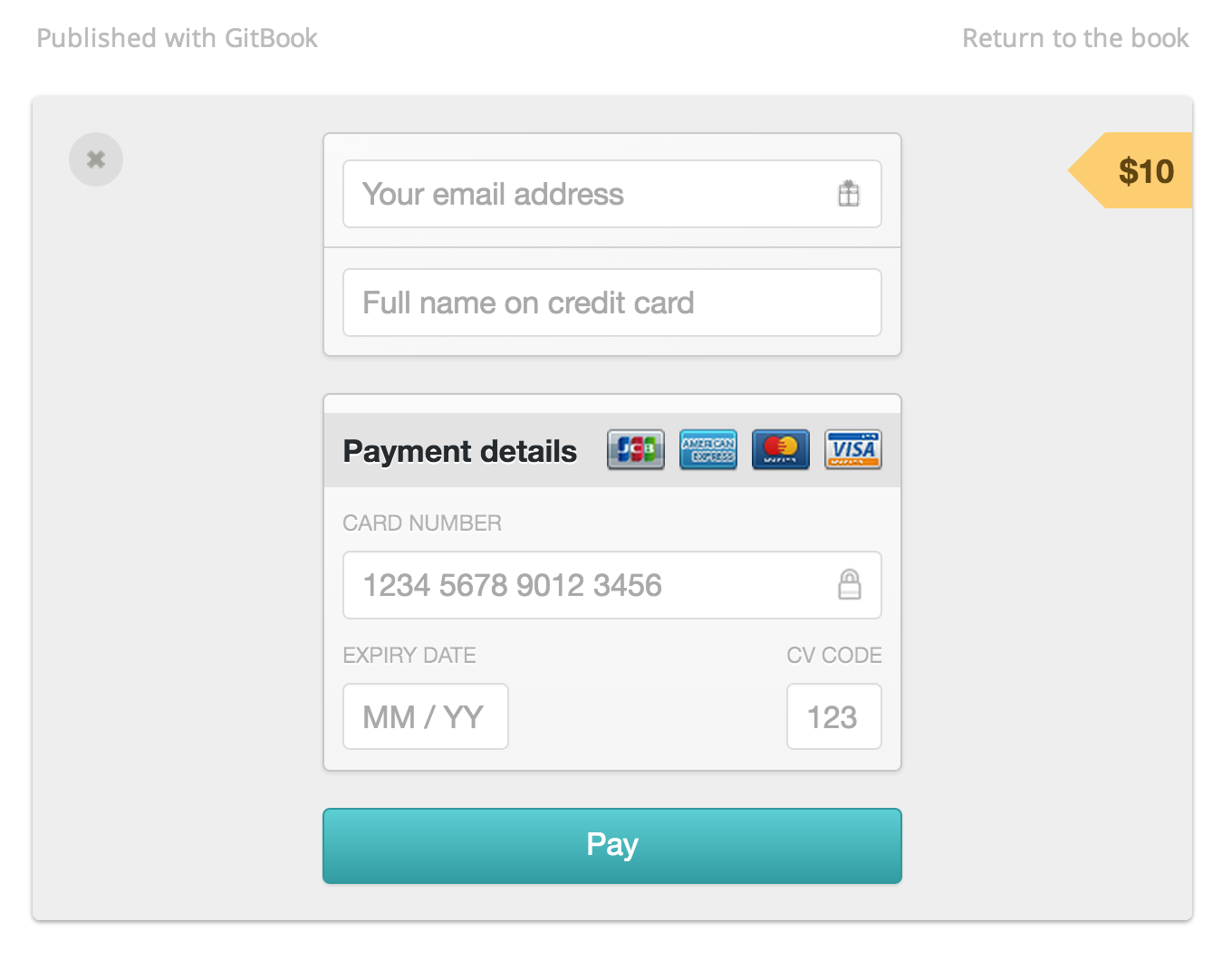
目前 GitBook 允許我們設定 100% off 的 Coupon,可以用來建立“免費兌換券”,收到兌換券連結的讀者,只要填寫 E-Mail 就可以領取電子書全文連結。 目前 GitBook 只提供線上刷卡付費的購買管道。 關於電子書的銷售所得,GitBook 會收取 20% 的手續費。另外,GitBook 也提供給作者「Best Seller」月費方案,可以擁有更多作者功能,例如將書籍上架到其他電子書商店販售(尚未正式推出)。 整合 GitHub 版本控制GitBook 與 GitHub 的整合主要包含兩項功能:
這些功能在 Settings / GitHub Integration 中設定。 對於熟悉 GitHub 的作者,這是比較好的做法,因為原始碼放一份在 GitHub 服務總是比較安心,而且也有更多其他附加功能,例如 Issues 等。 由於 Git 本身是分散式架構,允許我們同時設定多個遠端 Repository 位址,所以也可以將原始碼同時保存在幾個不同的地方,包含私有的 Git Server 上面。 使用 Plugins 擴充更多功能不得不佩服 GitBook 設計出如此開放的架構,除了 gitbook 專案本身是 open source,讓開發者可以參與外,GitBook 也提供 Plugins 的設計,讓需要特殊功能的書籍,可以在不需要修改 gitbook 主專案的情況下,利用新的 GitBook Plugin 來擴充功能。 例如官方的 Exercise 與 Quizze 兩種範本,就是加入 Plugin 的使用,讓電子書可以提供習題的互動功能。 「book.json」設定檔的 plugins 用來指定啟用哪些 GitBook Plugins。 {
"plugins": [ "exercises", "quizzes" ]
}
GitBook 直接利用 NPM 來提供 Plugins Repository,在 NPM 網站搜尋「gitbook-plugin」,找到一系列以「gitbook-plugin」開頭命名的 package,就是可以被使用的 GitBook Plugins。 NPM 搜尋「gitbook-plugin」 — http://www.npmjs.com/search?q=gitbook-plugin 這個架構讓任何開發者都可以建立自己需要的 GitBook Plugins。 舉例來說,如果想要建立一個名為「greeting」的 Plugin,只要這些步驟:
如此一來,就可以在 GitBook 專案的 book.json 中使用名為「greeting」的專案。 {
"plugins": [ "greeting" ]
}
簡介 GitBook PlantUml Plugin利用 GitBook Plugin 的擴充,讓 GitBook 對寫作與內容發行能有更多應用方式;例如官方提供的 Science 範本,就是搭配 mathjax 套件,自動處理 Markdown 內容中的數學式。 如果使用 GitBook 寫作教材時,需要提供簡單的 UML 塑模圖形;這時候若搭配 UML 繪圖工具,就會讓修改變得麻煩,無法一次在 Markdown 中處理完畢;每次需要修改圖形時,都必須另外打開 UML 繪圖工具,改完再重新匯出圖片檔,這樣相當麻煩。 PlantUML 是搭配 graphviz 繪製 UML 圖形的 Java Library,在原始碼我們可以用純文字方式描述 UML 模型,交給 PlantUML 轉換成 UML 圖形。 整合 PlantUML 到 GitBook 的方式,就是建立一個 GitBook PlantUML Plugin 套件。 GitBook PluginUML Plugin — http://github.com/lyhcode/gitbook-plugin-plantuml {
"plugins": [ "plantuml" ]
}
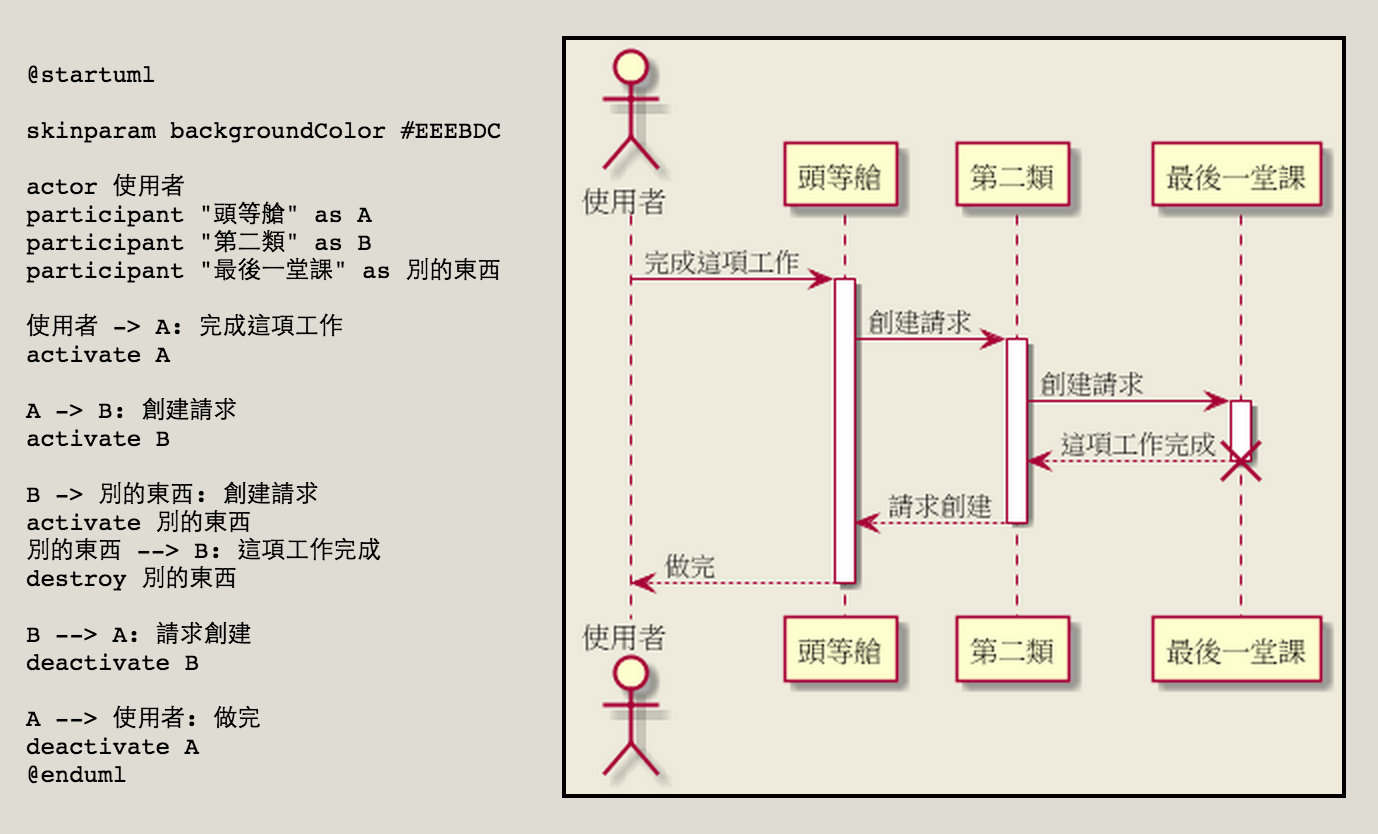
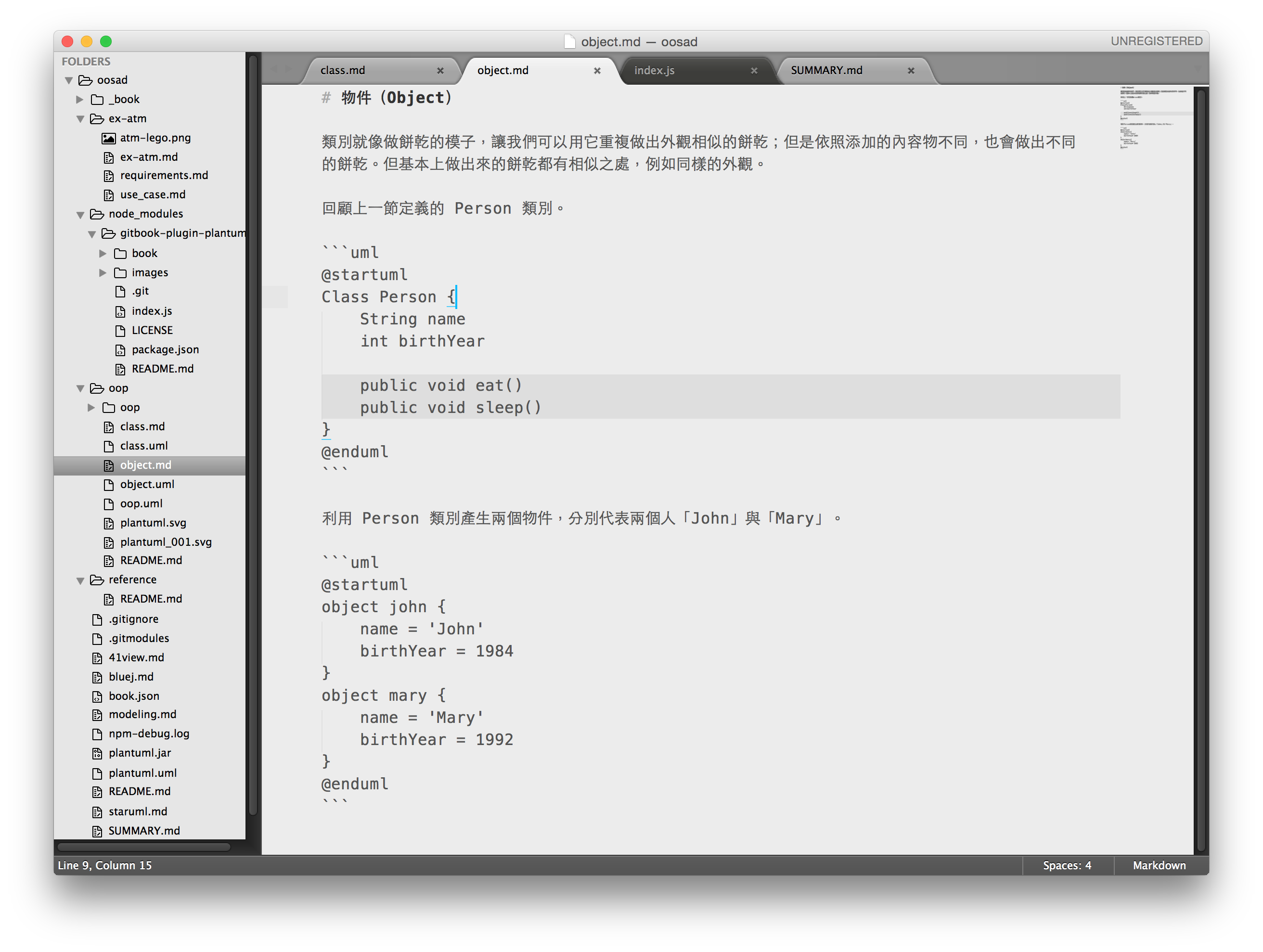
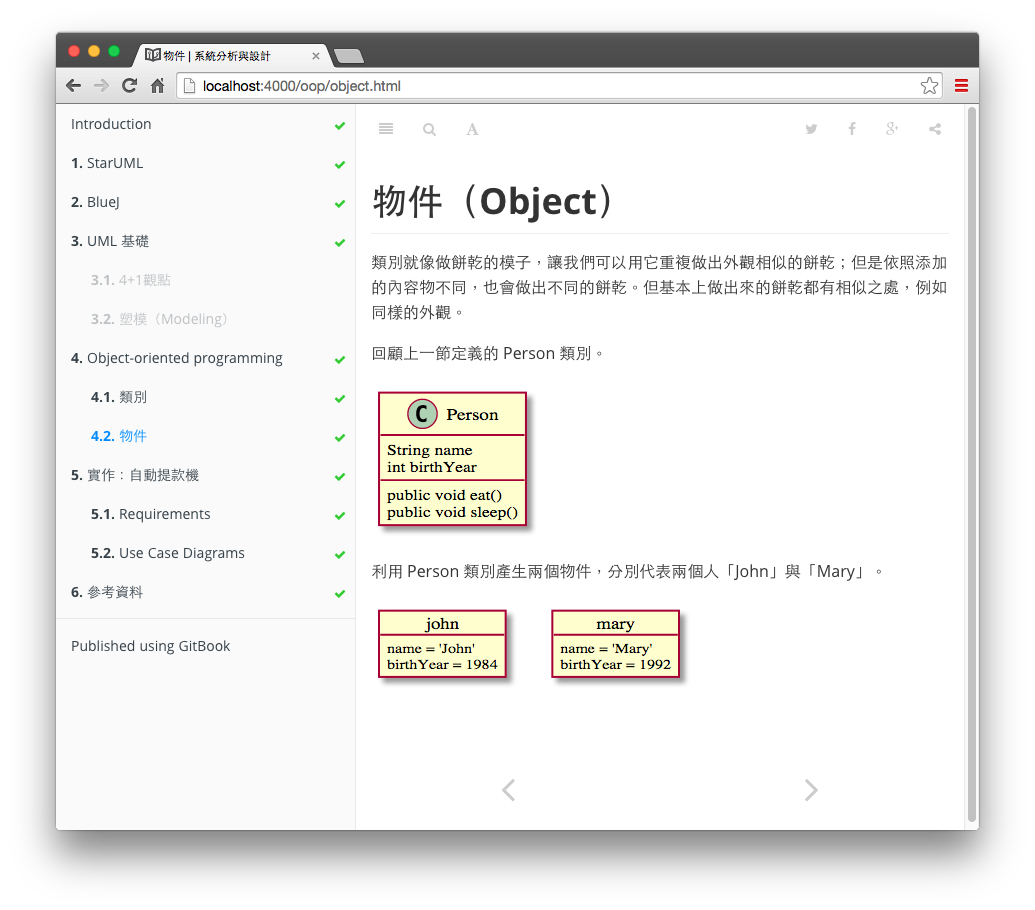
這是一段取自 PlantUML 官方網站的範例,左邊的 @startuml … @enduml 就是用來描述 UML 模型的純文字代碼。 在 Markdown 原始碼中,使用程式碼區塊(code block)來保存一段 PlantUML 代碼。 ```uml @startuml Animal <|-- Dog Animal <|-- Cat @enduml ``` 搭配 PlantUML Plugin 就能自動從 Markdown 內容產生所需要的 UML 圖片,且過程只需要簡單的 Node.js 程式即可處理完成。 直接修改 Markdown 內容中的 UML 描述文字,儲存後就可以在瀏覽器看到修改結果,教材編寫效率因此提高不少。 |

 Java 學習之路
Java 學習之路