
JavaFX 架構
|
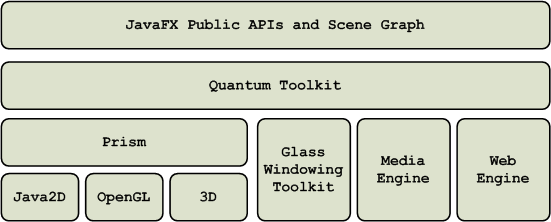
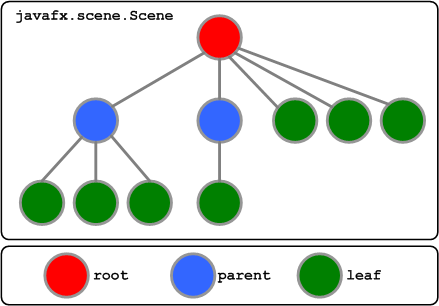
如果不要管JavaFX在2.0之前那些非常特殊而且已經消失的東西,JavaFX會是未來在Java技術中,用來開發桌面應用程式使用者介面的主要技術。就跟Java技術的變化差不多,Oracle現在也把它稱為JavaFX 2,它可以說是用來取代已經有點年紀,而且不太夠用的Swing和AWT。 Java對於桌面應用程式的使用者介面開發技術,好像一直不是很在意,AWT撐了好長一段時間後,Java技術終於推出Swing來加強AWT的不足,官方對於Swing的說法,是它擁有豐富的使用者介面元件和良好的設計架構,還有非常的輕量,也就是說它不會像AWT那麼笨重。不過Swing加AWT也撐得太久了,本來很豐富的元件,變得越來越簡陋;良好與輕量的特性,也變得有點過時了。 在2011年之前,也有很多Java技術人員接觸過JavaFX,不過結果通常是「再看看吧!先忙別的再說」。所以有不少人對於JavaFX的印象就這樣決定下來了,JavaFX 2出現後,大家也不是很在意。不過現在應該要花一些時間,開始認識這個新朋友! JavaFX 2 platform讓Java技術開發人員,可以很容易建立使用者介面非常豐富與美觀的桌面應用程式,它採用Java程式設計技術,全新設計的架構,提供大量的畫面元件;尤其是全新設計的繪圖引擎,不論在2D或3D上的表現,都讓人非常滿意。JavaFX的架構會像這樣: 在架構中最上層,也是開發人員會直接使用的JavaFX Scene Graph,雖然說法不太一樣,不過基本的架構跟以前差不多。在設計使用者介面的時候,開發人員會使用樹狀的架構來組合所有需要的元件。JavaFX把所有的元件稱為「node」,畫面最頂端的容器元件稱為「root」,可以用來放元件的容器稱為「parent」,像按鈕這類一般的元件稱為「leaf」: 在「javafx.scene」套件中的API,包含這些東西:
Graphics System 在JavaFX架構中負責繪製圖型的部份包含「Prism」和「Quantum Toolkit」,它們在底層執行繪製2D和3D圖型的工作:
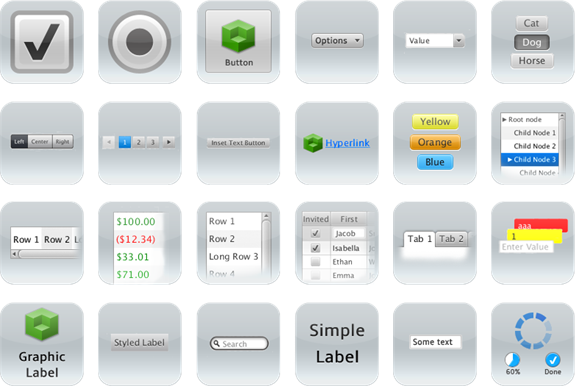
Glass Windowing Toolkit 「Glass Windowing Toolkit」是繪圖引擎最底層的架構,它提供不同平台的原生服務,像是管理視窗、計時器和介面,讓JavaFX可以結合不同平台的作業系統。它也負責管理事件的控制,改良AWT元舊有的實作方式,採用作業系統提供的事件管理功能,而且結合事件控制與JavaFX應用程式的執行緒,可以大幅度提高使用者操作的反應,使用者在操作應用程式的時候,反應迅速又靈敏,在複雜的應用程式畫面或繪圖上更是明顯。 Media Engine JavaFX架構中關於多媒體影音與圖片的功能,都在「javafx.scene.media」 API中提供,JvaFX支援各種影音的播放,包含MP3、AIEF和WAV聲音格式,還有FLV影片檔案。API提供的Media、MediaPlayer和MediaView,可以很容易的在應用程式中執行播放與控制影音的工作。這些多媒體引擎元件都在JavaFX 2經過重新設計,簡單、好用而且有更好的效率。 Web Engine JavaFX提供一個全新的網頁瀏覽器元件,它可以讓開發人員在應用程式中使用WebEngine和WebView元件,使用者可以瀏覽與使用完整的網頁瀏覽功能。Web Engine使用WebKit為基礎,WebKit是一個開放的網頁瀏覽引擎,支援HTML5、CSS、JavaScript、DOM和SVG。Java技術開發人員可以很輕鬆的把一個具有完整功能的網頁瀏覽元件加到應用程式中,讓使用者在應用程式中直接瀏覽與操作網頁,不用再另外開啟瀏覽器: UI Controls 在設計一個應用程式的使用者介面時,最基本也最常使用的控制項元件,在JavaFX 2中已經全面重新設計,而且加入很多以前沒有的元件。以前在Swing和AWT中已經有的控制項元件,JavaFX把它們全部翻新了,外觀比較好看一些,也加入許多新的控制與設定;雖然新加入的元件在其它技術平台已經很常見了,但是以前的Swing和AWT一直沒有提供,讓開發人員總覺得少了一些需要的元件,搭配使用這些元件,可以讓Java桌面應用程式的畫面,不會總是那麼簡單與樸素了。JavaFX的控制項元件都放在「javafx.scene.control」套件中: 用來決定畫面上元件位置與大小的「Layout containers」,一直都是採用比較靈活的設計方式,讓開發人員可以設計應用程式需要的畫面。JavaFX把Swing和AWT的容器元件都改了名稱,也加入一些新的元件,相關的API都在「javafx.scene.layout」套件中:
Cascading Style Sheets 越來越複雜的網頁內容,讓網頁設計人員採用這種「CSS」技術,把網頁內容和外觀的設計分開,如果網頁的內容不變,只想要執行顏色或字型這類的修改,那就只要修改搭配的CSS檔案就可以了,這樣的設計方式在網頁設計已經流行很久了,它也真的是一種不錯的設計方式。 JavaFX在1.2的時候就已經加入CSS的設計概念,一直到JavaFX 2,它把CSS的技術帶入桌面應用程式的使用者介面設計,「JavaFX CSS」的概念跟網頁設計一樣,把應用程式畫面內容與外觀的設計分開,你可以為畫面指定一個決定它外觀的CSS檔,讓外觀看起來完全不一樣。使用這樣的設計方式,一個應用程式想要讓不同的使用者可以有不同的外觀,變成是一件很輕鬆的工作了:
JavaFX CSS是根據W3C CSS 2.1的規格製作的,JavaFX所有的元件,包含控制項與容器,都可以套用CSS改變元件的外觀。 Transformations與Visual Effects 現在的應用程式不再只是專注在功能性,兩個功能類似的應用程式,大家當然會選擇畫面比較好看,而且有一點動畫特效的那一個。JavaFX scene graph中所有的元件,都可以使用「javafx.scene.tranform」套件中的API,為元件加入一些轉換的效果:
需要設定元件特殊效果的時候,可以使用「javafx.scene.effect」套件中的API,讓應用程式的畫面看起來美觀與活潑一些:
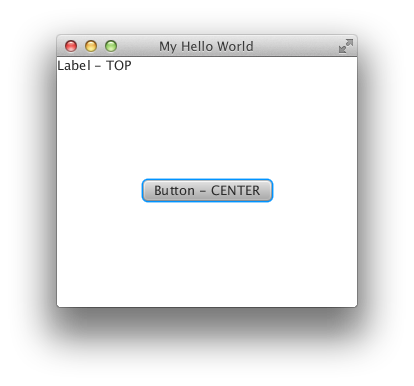
FXML 使用Java技術設計應用程式需要的畫面,應該都會讓你想到很大一堆程式碼,就算使用一些現有的輔助工具,使用拖拉的方式來設計畫面,最後產生的東西也還是一堆程式碼。這樣的情況,對開發人員在製作或是維護應用程式的畫面時,都會是很沉重的負擔。一個像這樣簡單的畫面: 這個畫面使用BorderPane來執行畫面的配置,在畫面上方放一個Label元件,在畫面的中央放一個Button元件。如果使用傳統程式設計的方法來製作它的話,看起來會像這樣: BorderPane border = new BorderPane();
Label topPaneText = new Label("Label - TOP");
border.setTop(topPaneText);
Button centerPaneButton = new Button("Button - CENTER");
border.setCenter(centerPaneButton);
JavaFX除了使用Java程式設計技術來設計它的架構外,也發明一些新東西,設計應用程式畫面的全新技術「FXML」就是其中一種。把應用程式的商業邏輯與畫面分開,建立不同的程式元件負責各自的工作,是一般很常見的設計方式,例如MVC設計模式。JavaFX徹底的把畫面再切割為使用者介面邏輯與畫面元件,使用者介面的操作與資料的控制,還是要使用程式碼來完成;可是畫面的設計可以使用XML格式的FXML來設計,上面的畫面使用FXML技術製作的話會像這樣: <BorderPane> <!-- 使用與元件相同的標籤名稱 -->
<top> <!-- 上方區域 -->
<Label text="Label - TOP"/>
</top>
<center> <!-- 中央區域 -->
<Button text="Button - CENTER"/>
</center>
</BorderPane>
Deployment 在使用JavaFX完成一個應用程式以後,你可以讓它在桌面或瀏覽器中運作:
資料來源與參考資訊: |

 Java 學習之路
Java 學習之路










06/14好讓人興奮呀,我原本也快對 java 的 gui 心灰意冷了說
我也在等 openjdk 把 oracle 捐贈的 javafx 包好
到時候就來實戰了