JavaFX 2 Charts Part 3
|
在前兩篇文章「JavaFX 2 Charts Part 1」和「JavaFX 2 Charts Part 2」,介紹四種基本的圖表元件,你已經瞭解如何在JavaFX應用程式中加入和設定需要的圖表元件。圖表元件的最後一篇文章,會討論把JavaFX 2的CSS技術套用到圖表元件,讓它們的樣式變的清楚、獨特和美觀。這篇文章的範例使用條狀圖說明,不過你同樣可以把它套用在其它任何JavaFX 2內建的圖表元件。 你可以先建立一個在「JavaFX 2 Charts Part 1」中介紹的應用程式,它包含一個測試的條狀圖表元件。接下來建立一個設定樣式用的CSS檔案,在裡面加入一些基本的樣式設定: /* 設定整個圖表的邊界和背景顏色 */
.chart {
-fx-padding: 10px;
-fx-background-color: #A36617;
}
/* 設定圖表內容的邊界 */
.chart-content {
-fx-padding: 30;
}
/* 設定圖表說明的背景顏色和邊界 */
.chart-legend {
-fx-background-color: #D6861E;
-fx-padding: 20px;
}
儲存上面這個CSS檔案以後,開啟JavaFX應用程式的程式碼,加入設定CSS檔案的敘述: ...
Scene scene = new Scene(bc, 800, 600);
// 加入這行設定CSS檔案的敘述,位置跟檔案名稱要自己調整
scene.getStylesheets().add("mybarchart/mychart.css");
...
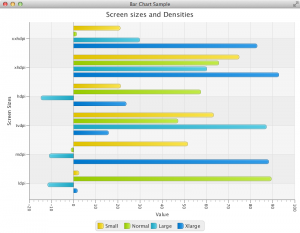
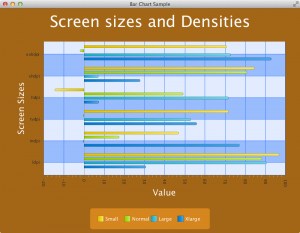
圖表邊界的預設值是5px,圖表內容預設的邊界是10px,上面的CSS設定檔把這些邊界加大一些,圖表看起來就比較不會那麼擁擠。這是套用樣式前和套用樣式後的樣子: 圖表元件中顯示的說明,可以使用「chart-legend-item」設定它們的樣式,包含說明的圖形、文字和其它樣式。開啟CSS檔案,在裡面加入這些樣式設定: /* 設定圖表說明項目的圖形四邊的角度為0,也就是正方形 */
.chart-legend-item-symbol {
-fx-background-radius: 0;
}
/* 設定圖表說明的文字為白色 */
.chart-legend-item {
-fx-text-fill: #FFFFFF;
}
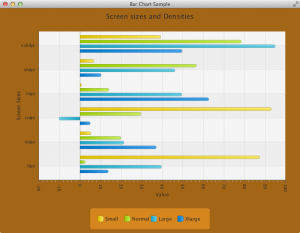
圖表說明項目的圖形預設值看起來像是一個圓形,四個邊角會設定為5px的圓角。是這是套用上面樣式設定後的樣子: 圖表的標題和資料的文字也都可以設定它們的樣式,與標題相關的設定是「chart-title」,設定資料說明文字使用「axis-label」。開啟CSS檔案,在裡面加入這些樣式設定: /* 設定標題文字顏色和大小 */
.chart-title {
-fx-text-fill: #FFFFFF;
-fx-font-size: 3.2em;
}
/* 設定資料說明文字顏色和大小 */
.axis-label {
-fx-text-fill: #FFFFFF;
-fx-font-size: 1.8em;
}
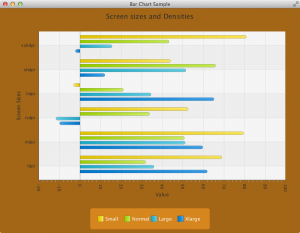
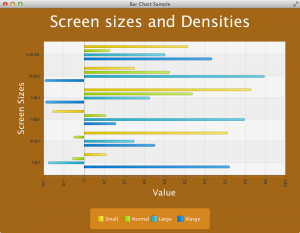
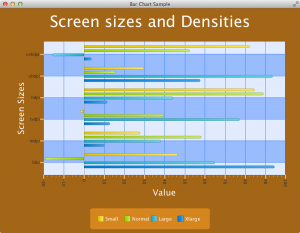
這是套用上面樣式設定後的樣子: 如果需要設定圖表中的分隔線條和區塊的樣式,可以在CSS檔中加這些設定: .chart-plot-background {
-fx-background-color: #e2ecfe;
}
.chart-vertical-grid-lines {
-fx-stroke: #3278fa;
}
.chart-horizontal-grid-lines {
-fx-stroke: #3278fa;
}
.chart-alternative-row-fill {
-fx-fill: #99bcfd;
-fx-stroke: transparent;
-fx-stroke-width: 0;
}
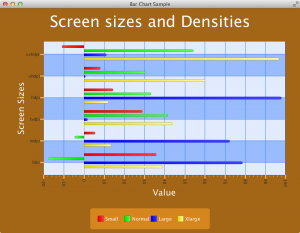
這是套用上面樣式設定後的樣子: 圖表使用的預設樣式,在顯示資料刻度的線條都不會太明顯,你可以使用「.axis-tick-mark」和「.axis-minor-tick-mark」設定它們的樣式。開啟CSS檔案,在裡面加入這些樣式設定: /* 設定主要刻度的顏色與寬度 */
.axis-tick-mark {
-fx-stroke: #FCB05B;
-fx-stroke-width: 3;
}
/* 設定明細刻度的顏色 */
.axis-minor-tick-mark {
-fx-stroke: #FCB05B;
}
這是套用上面樣式設定後的樣子: 在圖表元件加入資料以後,JavaFX會採用預設的顏色為你決定每一個群組資料顯示的顏色。如果需要自己決定這些顏色的設定,可以使用「.default-color」的設定,在這個設定值後面從0開始是第一組資料,1是第二組,以此類推。條狀圖的顏色設定在後面接上「.chart-bar」,例如第一個群組的顏色是「.default-color0.chart-bar」。開啟CSS檔案,在裡面加入這些樣式設定: /* 設定四個群組的顏色為紅、綠、藍、黃 */
.default-color0.chart-bar {
-fx-bar-fill: #FF0000;
}
.default-color1.chart-bar {
-fx-bar-fill: #00FF00;
}
.default-color2.chart-bar {
-fx-bar-fill: #0000FF;
}
.default-color3.chart-bar {
-fx-bar-fill: #FFF017;
}
這是套用上面樣式設定後的樣子: 參考資料: |

 Java 學習之路
Java 學習之路