JavaFX 2 Charts Part 2
|
上一篇文章「JavaFX 2 Charts Part 1」介紹基本的圖表元件概念,還有在應用程式裡面製作條狀圖和圓餅圖,對於製作圖表、建立與設定資料,還有事件的控制已經有初步的認識。這一篇文章會繼續介紹線條圖(LineChart)和區塊圖(AreaChart)兩種圖表元件。 線條圖(LineChart) 線條圖最適合用來顯示部門或業務員的業績,是一種很常見的圖表應用。在JavaFX應用程式中使用「LineChart」類別建立線條圖表元件,使用「XYChart.series」建立群組資料,提供群組的「XYChart.Data」物件,就可以建立一個線條圖表。這是一個簡單的線條圖範例: public class MyLineChart extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Line Chart Sample");
final CategoryAxis xAxis = new CategoryAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Month");
xAxis.setLabel("Amount of Month");
final LineChart<String, Number> lineChart =
new LineChart<String, Number>(xAxis, yAxis);
lineChart.setTitle("Stock Monitoring, 2013");
XYChart.Series series = new XYChart.Series();
series.setName("My portfolio");
series.getData().add(new XYChart.Data("Jan", 23));
series.getData().add(new XYChart.Data("Feb", 14));
series.getData().add(new XYChart.Data("Mar", 15));
series.getData().add(new XYChart.Data("Apr", 24));
series.getData().add(new XYChart.Data("May", 34));
series.getData().add(new XYChart.Data("Jun", 36));
series.getData().add(new XYChart.Data("Jul", 22));
series.getData().add(new XYChart.Data("Aug", 45));
series.getData().add(new XYChart.Data("Sep", 43));
series.getData().add(new XYChart.Data("Oct", 17));
series.getData().add(new XYChart.Data("Nov", 29));
series.getData().add(new XYChart.Data("Dec", 25));
Scene scene = new Scene(lineChart, 800, 600);
lineChart.getData().addAll(series);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
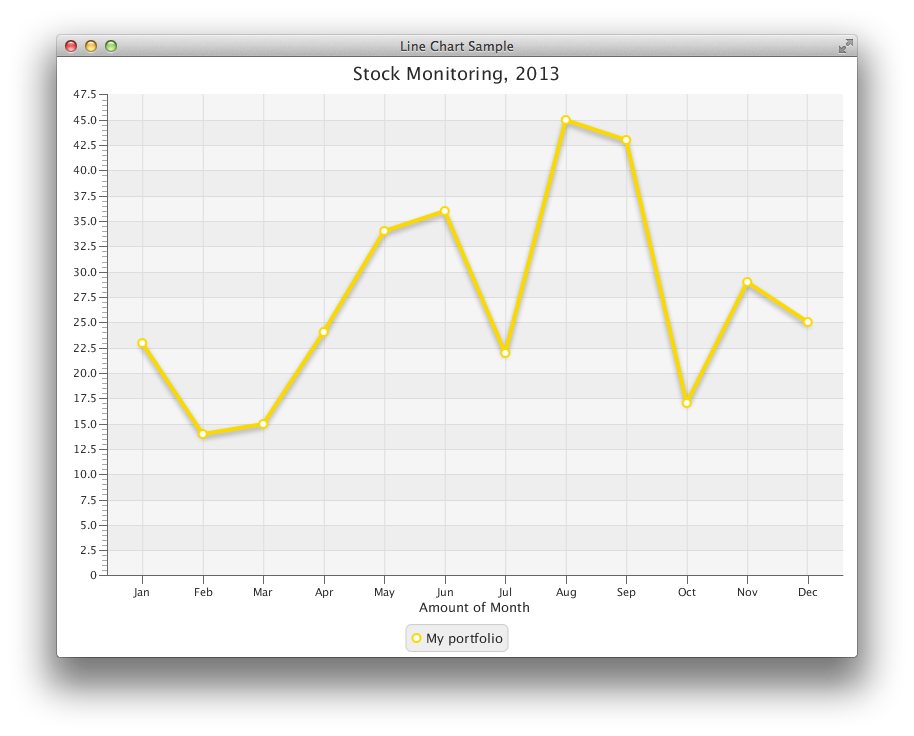
這個程式執行以後的畫面會像這樣: 到目前為止,在提供資料給圖表元件的時候,都是採用比較直接的方式,所以大部份的程式碼都是在執行設定資料的工作。接下來的範例採用比較動態的方式提供資料給圖表元件,雖然數量的部份使用亂數產生的,不過可以把這樣的方式使用在應用程式中,例如讀取資料庫中的資料並設定給圖表元件: public class MyLineChart extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Line Chart Sample");
final CategoryAxis xAxis = new CategoryAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Month");
xAxis.setLabel("Amount of Month");
final LineChart lineChart =
new LineChart(xAxis, yAxis);
lineChart.setTitle("Stock Monitoring, 2013");
XYChart.Series[] series = new XYChart.Series[5];
for (int i = 0; i < series.length; i++) {
series[i] = new XYChart.Series();
series[i].setName("Portfolio #" + i);
ObservableList data = series[i].getData();
for (int j = 0; j < 12; j++) {
data.add(new XYChart.Data(getMonth(j), getRandom(-20, 100)));
}
}
Scene scene = new Scene(lineChart, 800, 600);
lineChart.getData().addAll(series);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
private double getRandom(double start, double end) {
return (Math.random() * (end - start)) + start;
}
public String getMonth(int month) {
return new DateFormatSymbols().getMonths()[month];
}
}
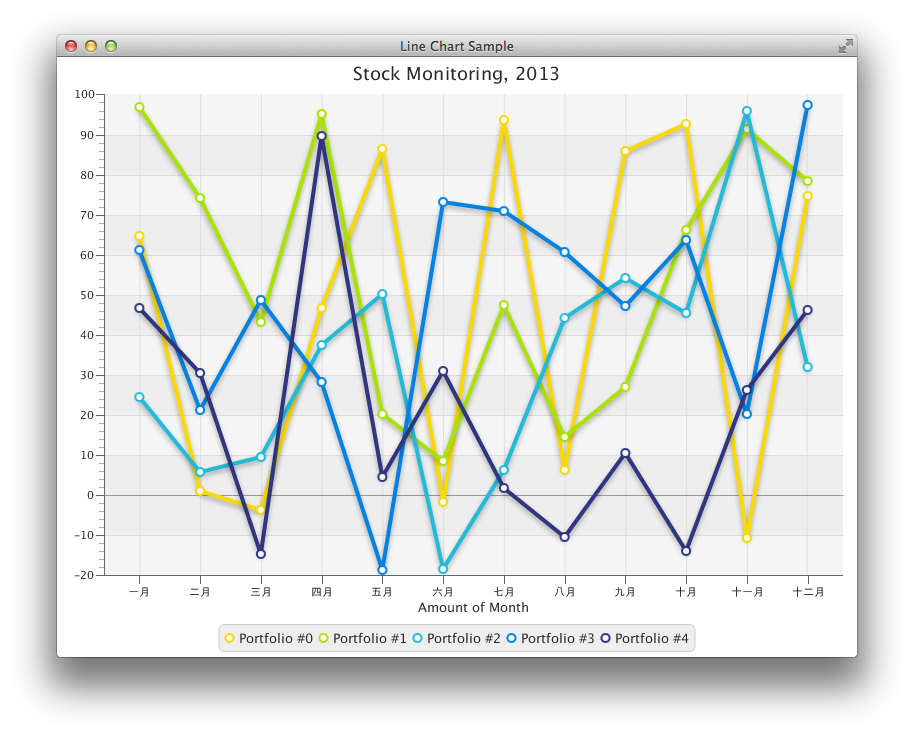
這個程式執行以後的畫面會像這樣: 在討論條狀圖的時候,使用「TimeLine」物件設定圖表的資料測試動畫的效果。這樣的作法也可以套用在所有的圖表,使用動畫的效果呈現最新的資訊。你可以加入這段程式碼,因為設定的資料範圍從-20到100,所以程式執行以後,應該會出現負數的資料: Timeline timeLine = new Timeline();
timeLine.getKeyFrames().add(
new KeyFrame(Duration.millis(500),
new EventHandler() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series series : lineChart.getData()) {
for (XYChart.Data data : series.getData()) {
data.setYValue(getRandom(-20, 100));
}
}
}
}));
timeLine.setCycleCount(Animation.INDEFINITE);
timeLine.setAutoReverse(true);
timeLine.play();
區塊圖(AreaChart) 區塊圖表的建立與設定跟線條圖表差不多,區塊圖在顯示的時候會把群組資料使用預設的顏色填滿,在群組資料不會太多的時候,會讓圖表的畫面看起來更清楚。在JavaFX應用程式中使用「AreaChart」類別建立區塊圖表元件,使用「XYChart.series」建立群組資料,提供群組的「XYChart.Data」物件,就可以建立一個區塊圖表。這是一個簡單的區塊圖範例: public class MyAreaChart extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Area Chart Sample");
final NumberAxis xAxis = new NumberAxis();
final NumberAxis yAxis = new NumberAxis();
final AreaChart ac =
new AreaChart(xAxis, yAxis);
ac.setTitle("Stock Monitoring, 2013");
XYChart.Series series = new XYChart.Series();
series.setName("My portfolio");
series.getData().add(new XYChart.Data(1, 23));
series.getData().add(new XYChart.Data(2, 14));
series.getData().add(new XYChart.Data(3, 15));
series.getData().add(new XYChart.Data(4, 24));
series.getData().add(new XYChart.Data(5, 34));
series.getData().add(new XYChart.Data(6, 36));
series.getData().add(new XYChart.Data(7, 22));
series.getData().add(new XYChart.Data(8, 45));
series.getData().add(new XYChart.Data(9, 43));
series.getData().add(new XYChart.Data(10, 17));
series.getData().add(new XYChart.Data(11, 29));
series.getData().add(new XYChart.Data(12, 25));
Scene scene = new Scene(ac, 800, 600);
ac.getData().addAll(series);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
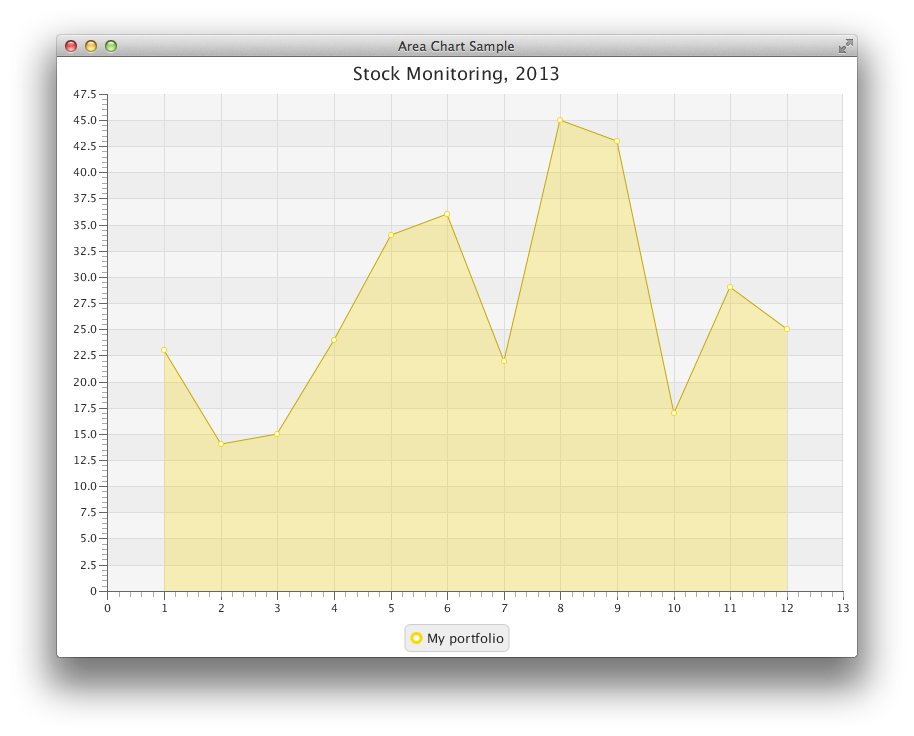
這個程式執行以後的畫面會像這樣: 這個範例程式跟LineChart的應用幾乎是一樣的,不過在這個範例可以試試看控制X軸或Y軸的樣式。這個範例使用簡單的數字表示月份,如果沒有特別設定的話,X軸或Y軸的樣式都交由JavaFX為你安排,不過這個圖表可能就不太符合需求了,所以你也可以自己設定需要的樣式: // 在建立X軸的時候,設定的參數依序為開始值、結束值和間隔 final NumberAxis xAxis = new NumberAxis(1, 12, 1); // 設定每一個間隔裡面不用再分隔 xAxis.setMinorTickCount(1); 加入這個設定以後的圖表會像這樣,注意圖表下方顯示月份的部份: 瞭解區塊圖表的建立與設定後,一種常見的圖表也可以在這裡一起認識它,一般會把它稱為區塊推疊圖表。一般的區塊圖表會把多個資料重疊顯示,區塊推疊圖表會把資料依序往上推疊,讓圖表可以呈現多組資料的合計狀況。建立區塊推疊圖表使用「StackedAreaChart」類別,其它作法與區塊圖表一樣。這是一個區塊推疊圖表的範例: public class MyAreaChart extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Area Chart Sample");
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
xAxis.setMinorTickCount(1);
final NumberAxis yAxis = new NumberAxis();
final StackedAreaChart ac =
new StackedAreaChart(xAxis, yAxis);
ac.setTitle("Stock Monitoring, 2013");
XYChart.Series[] series = new XYChart.Series[3];
for (int i = 0; i < series.length; i++) {
series[i] = new XYChart.Series();
series[i].setName("Portfolio #" + i);
ObservableList data = series[i].getData();
for (int j = 0; j < 12; j++) {
data.add(new XYChart.Data(j + 1, getRandom(20, 80)));
}
}
Scene scene = new Scene(ac, 800, 600);
ac.getData().addAll(series);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
private double getRandom(double start, double end) {
return (Math.random() * (end - start)) + start;
}
}
這個程式執行以後的畫面會像這樣: Java FX 2 Charts的最後一篇會討論如何使用CSS設定圖表元件的外觀樣式。 |

 Java 學習之路
Java 學習之路