
UML超新手入門(6)元件圖型
|
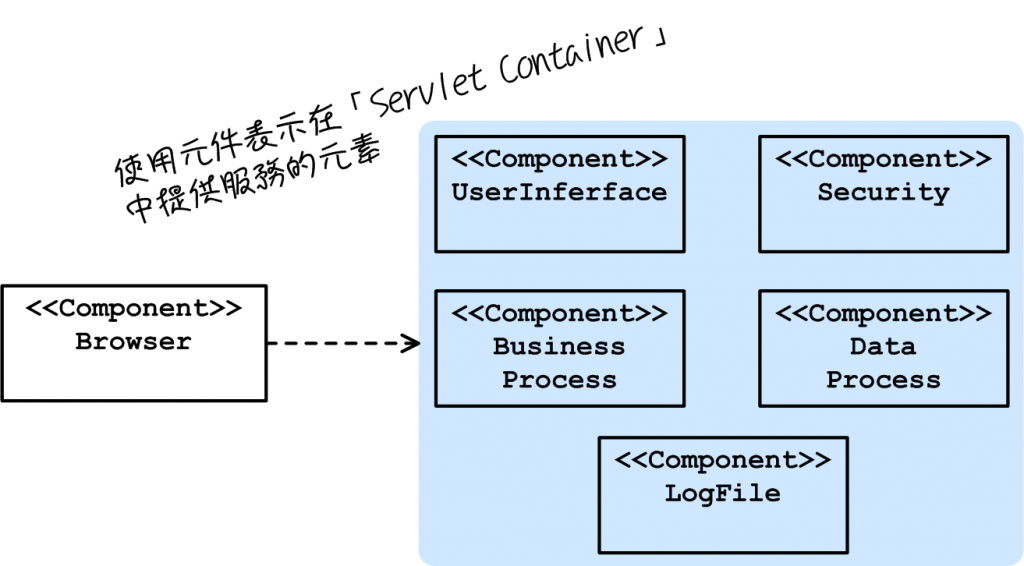
「元件圖型、Component Diagrams」運用一個最傳統的資訊技術概念來顯示軟體系統的資訊,那就是「模組化、Modularity」。模組化使用抽象的概念,把軟體系統的元素集合成「元件、Components」,在元件圖型裡,就可以顯示出軟體系統中的元件和元件之間的關聯,以元件為基礎來瞭解軟體系統的架構,會比使用類別圖型來得容易。 使用元件的概念來瞭解軟體系統的架構,在Java企業版中以「Conteiner Base」為主的技術,更加明顯。以提供動態網頁技術的「Servlet Container」來說,在Container中可能會有上百個JSP或Servlet,如果以元件的形式來呈現的話,會像這樣: 也因為元件可以把許多實體元素結合成一個邏輯單位,所以元件通常會使用在後面會討論到的「佈署圖型、Deployment Diagrams」。 元件元件在軟體系統中是一個按照固定規則來定義系統功能的元素。你通常會因為下列的原因來架構元件和元件之間的關聯:
UML對於元件的定義比較寬鬆,一個文字檔、資料庫表格、可執行檔、文件或是程式庫,都可以當成元件。目前比較新的定義是把元件分成三個種類:
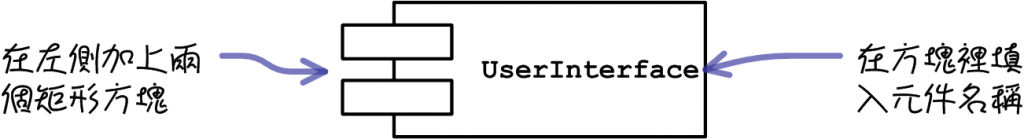
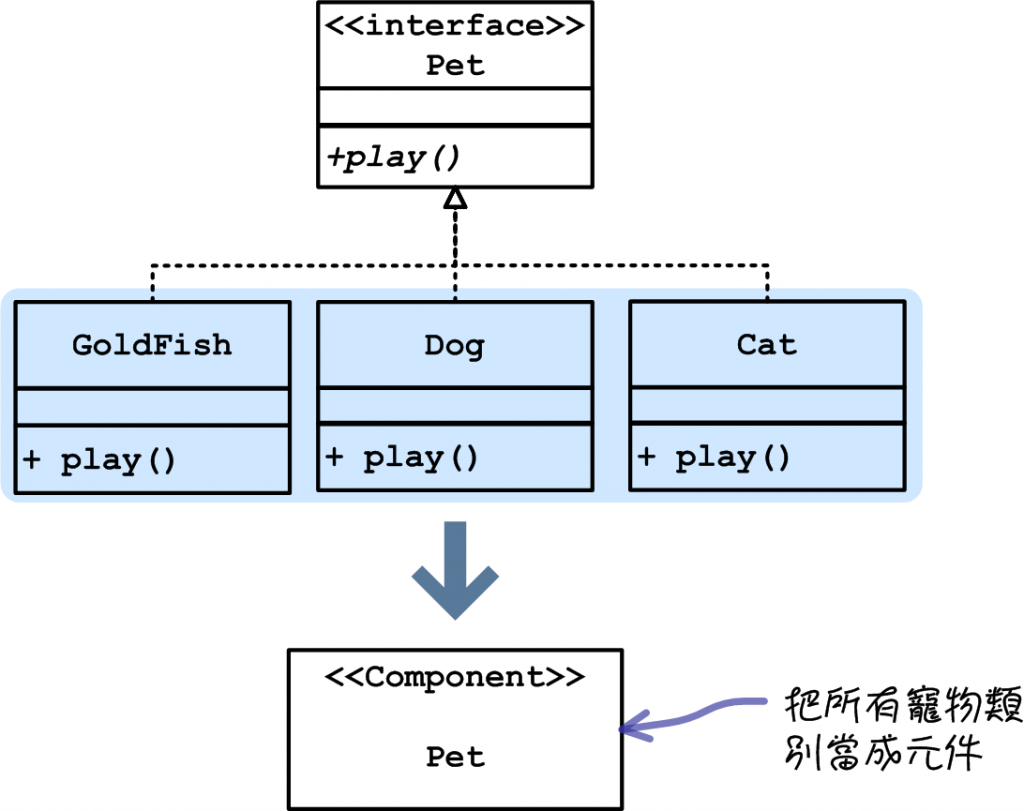
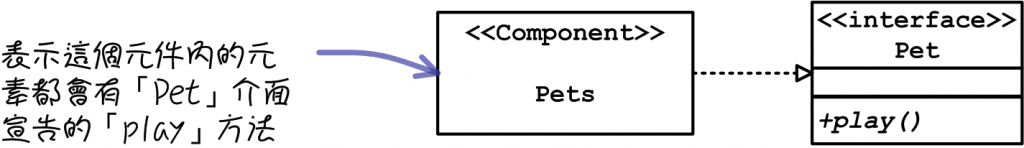
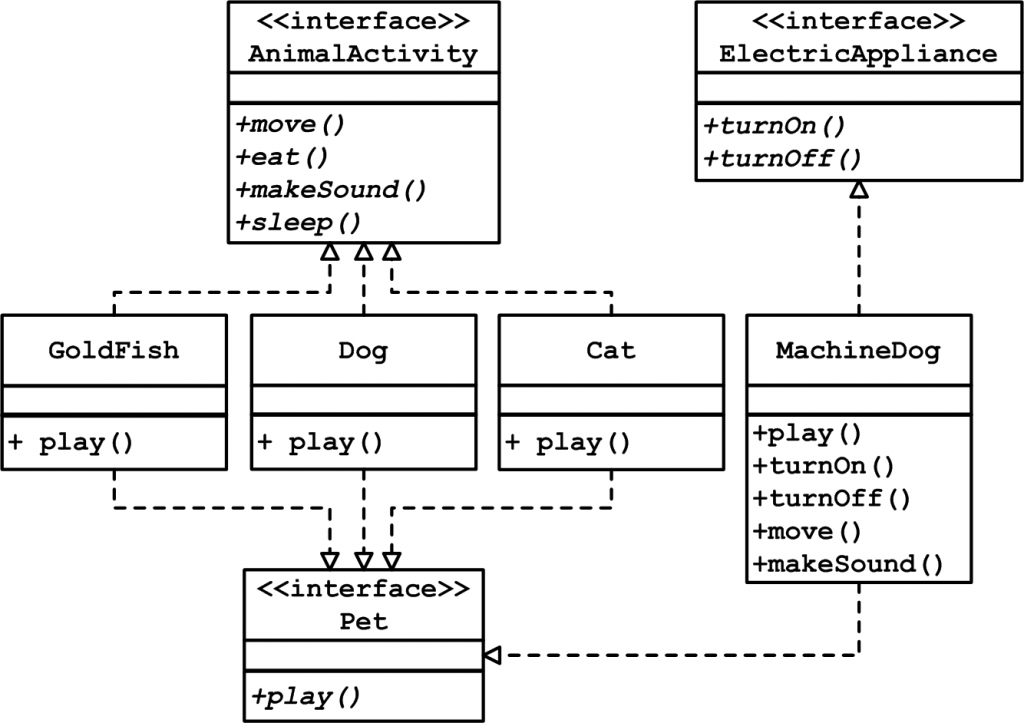
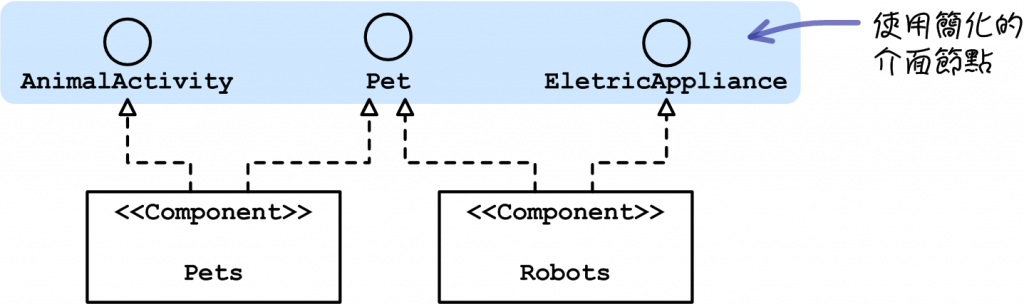
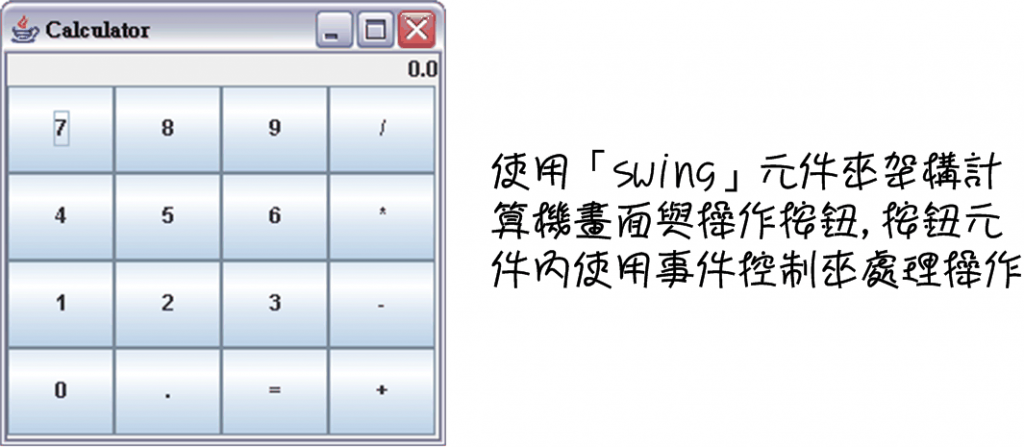
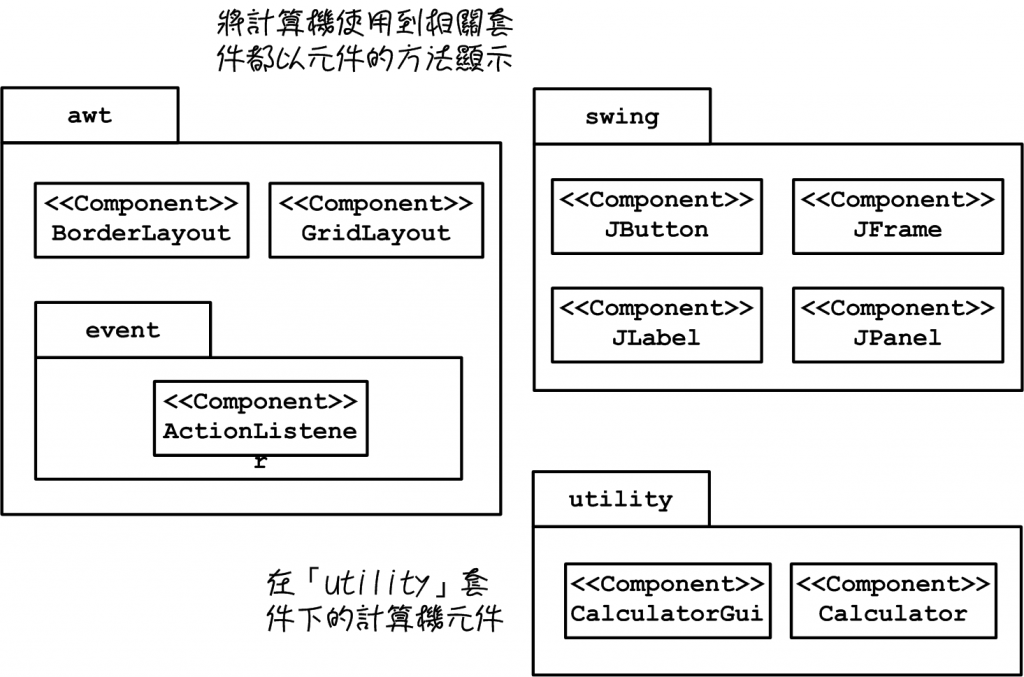
元件標記在UML 1.x使用下列的樣式: 這樣的元件標記表示方式會比較複雜一些。UML 2.0在元件標記上有了很大變化: 為了在1.x到2.0對於元件圖型的轉換,下列三種表示方法,都可以顯示一個元件標記: 元件與介面將所有實作一個介面的類別包裝為元件是一般常見的的作法: 為了表示元件和介面之間的關聯,都會使用下列的方法來表示: 通常軟體系統內的類別架構都不會太簡單,下列是一個比較複雜的類別圖型: 將上列的類別圖型轉換為元件圖型時,你也可以使用簡化的介面節點: 使用元件圖型將複雜的類別圖型轉換成元件圖型,通常是瞭解軟體系統架構比較容易的方法。以下列的計算機模擬程式來說: 雖然這並不是一個很龐大的程式,但是加上使用的圖型相關套件以後,類別圖型會變得非常複雜。所以你可以先將整個架構轉換為以元件的形式來呈現: 接下來使用元件圖型來顯示計算機程式的架構: 相關的檔案都可以GitHub瀏覽與下載。
相關的檔案都可以GitHub瀏覽與下載。 |

 Java 學習之路
Java 學習之路










 http://github.com/macdidi5/UMLTutorial
http://github.com/macdidi5/UMLTutorial



