UML超新手入門(11)活動圖型
|
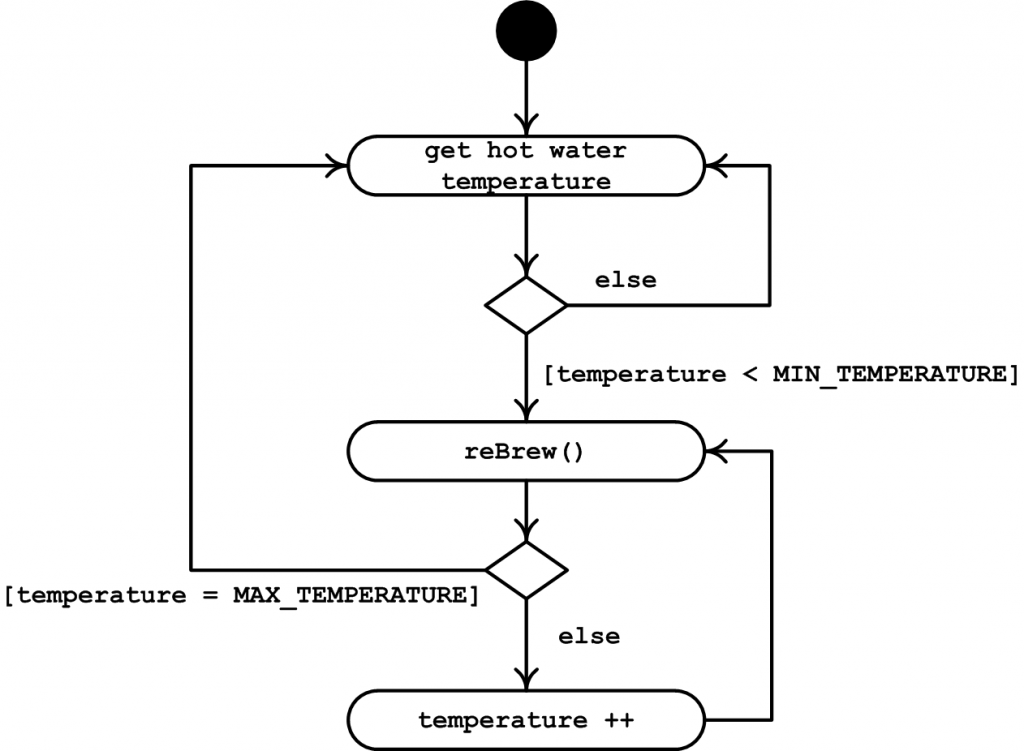
「活動圖型、Activity diagrams」用來顯示軟體系統中特定的活動情形,活動圖型與其它圖型有一個最大的差異,就是在顯示活動情形的時候,通常不會考慮與物件或類別相關的問題。所以活動圖型是用來呈現軟體系統中某一些特定的活動,使用一般的流程圖概念來繪製就可以了。下列的活動圖型顯示從偵測溫度到自動加溫的活動流程,在圖型中沒有涉及到任何的物件,只是表現一個活動的過程: 活動圖型主要有下列的用途:
圖型元素活動圖型由下列的基本元素組成:
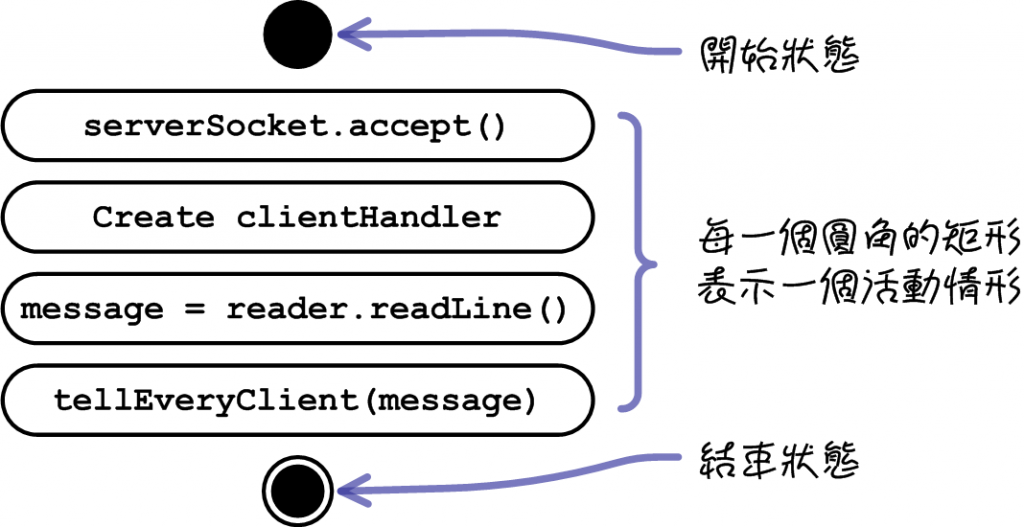
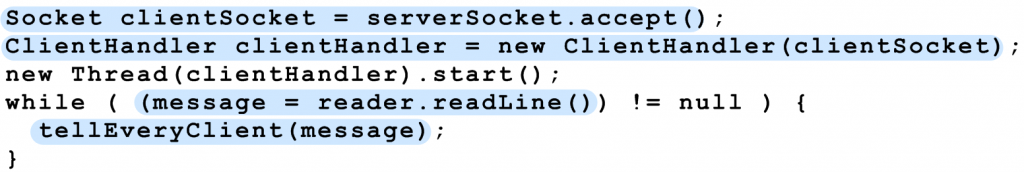
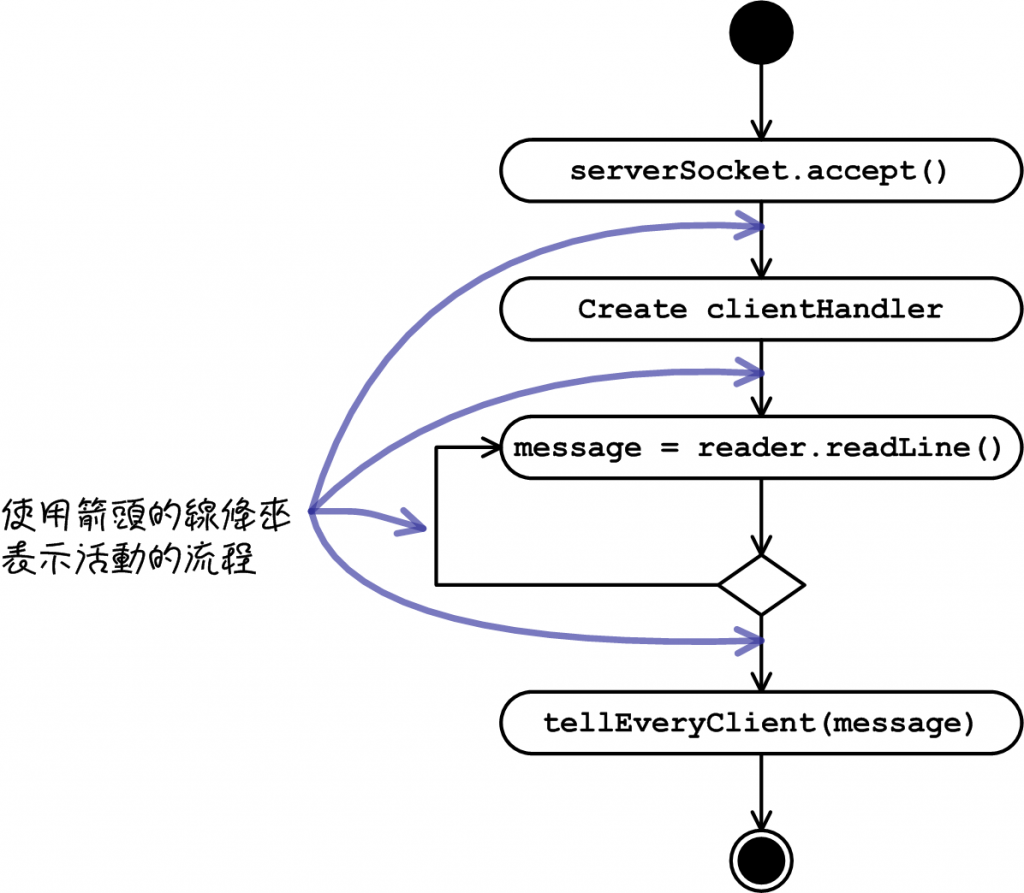
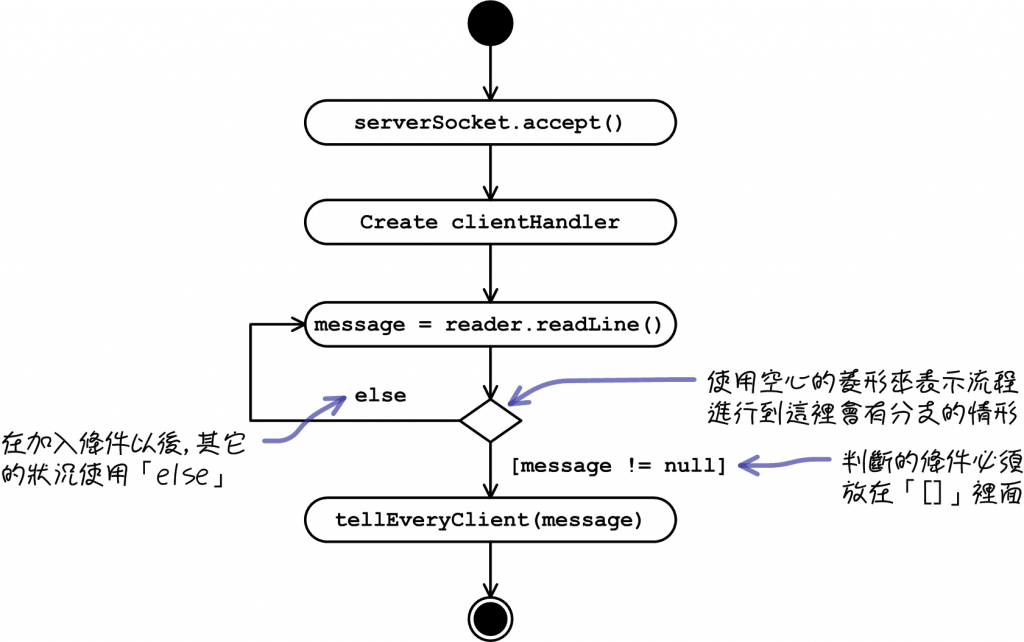
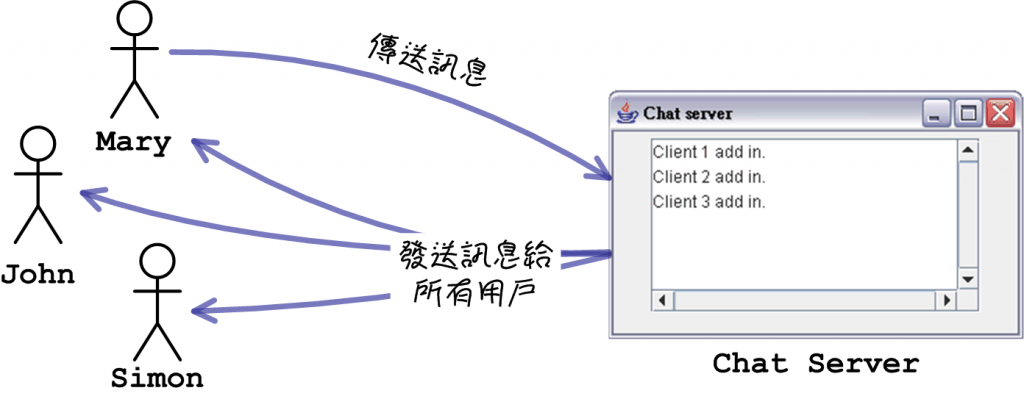
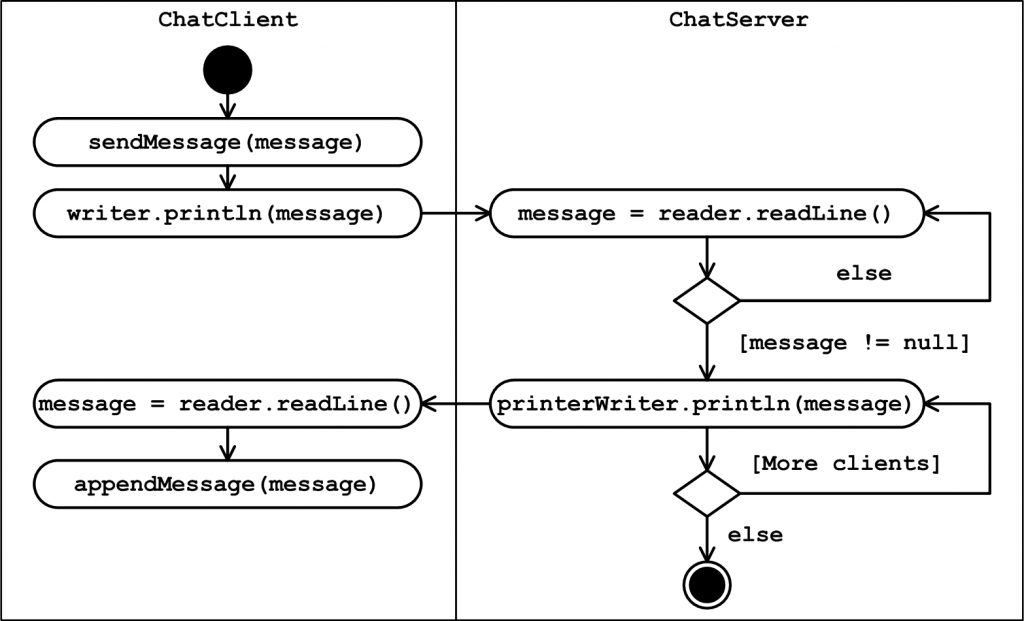
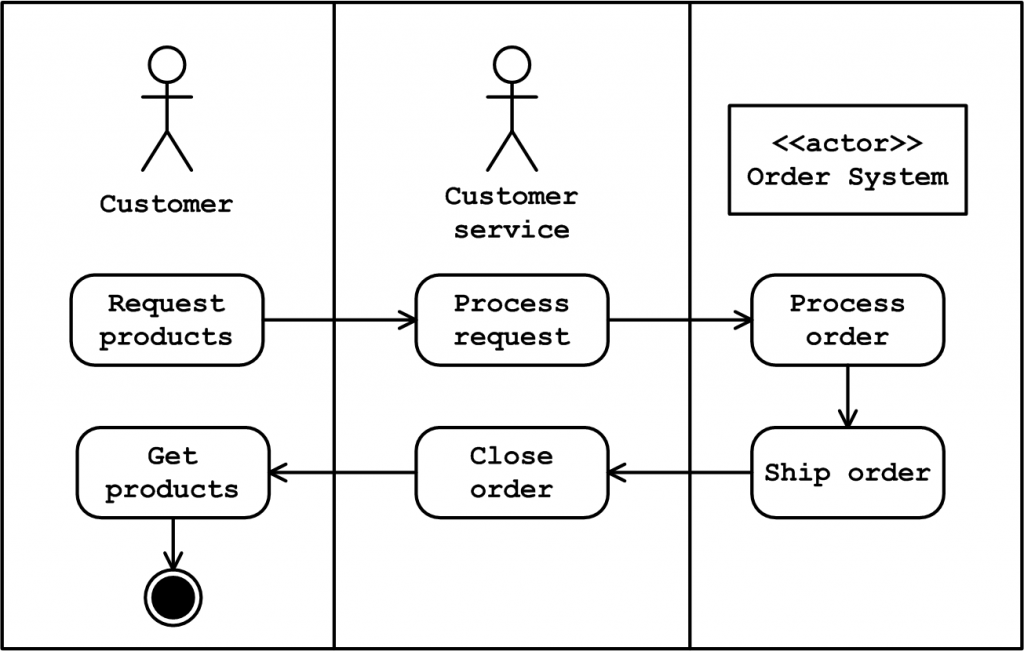
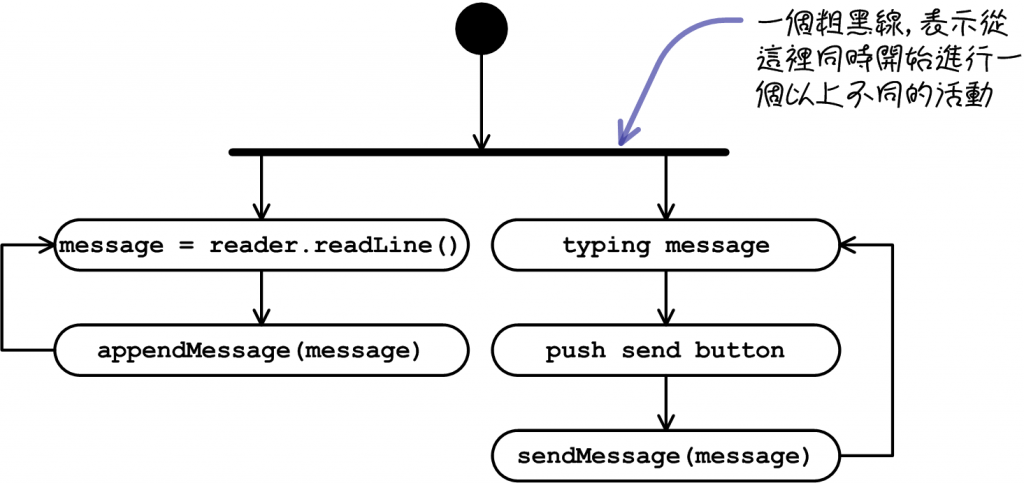
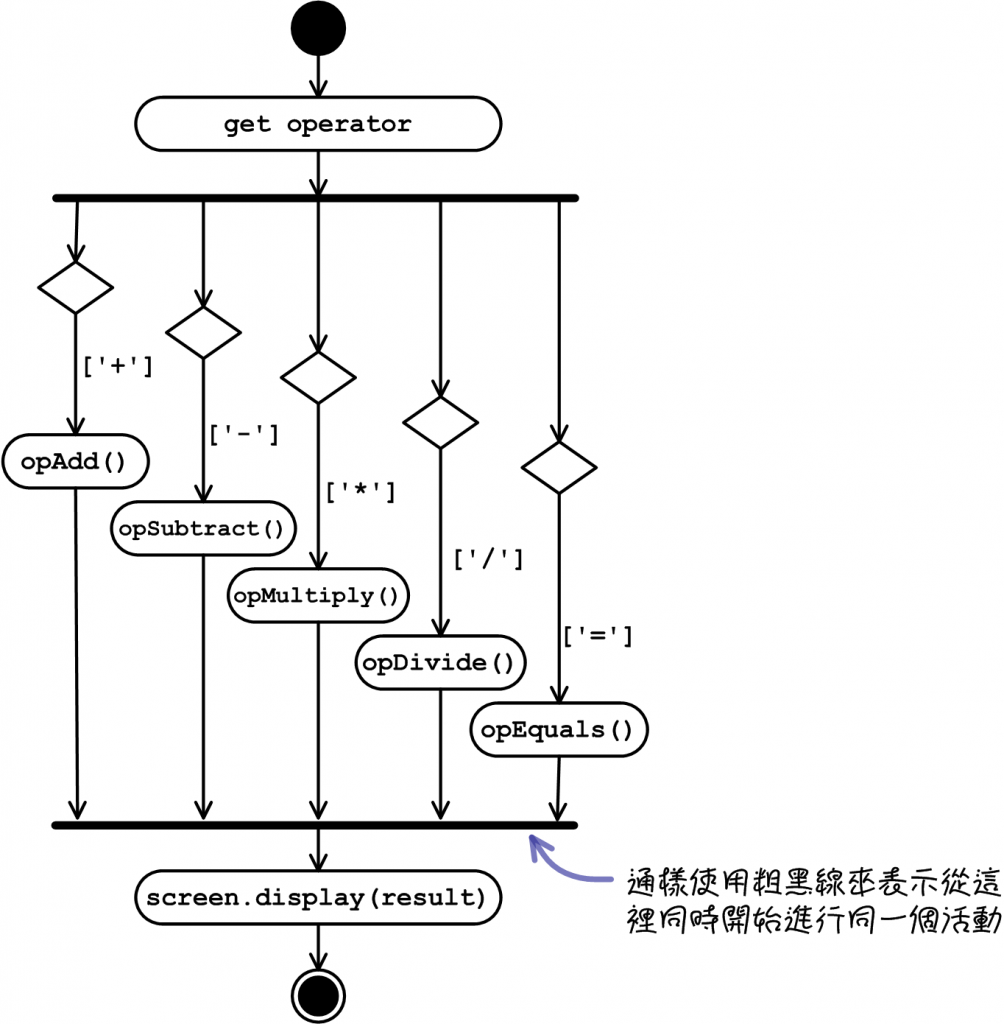
狀態與活動活動圖型使用與狀態圖型相同符號的「開始狀態、Start state」和「結束狀態、Stop state」,表示活動圖型的開始和結束;而過程中的每一個活動使用圓角的矩形來表示: 上列圖形的狀態與活動對應的程式敘述像這樣: 轉換轉換指的是活動圖型中使用箭頭的線條來表示活動的流程。一般來說,都不會為活動到活動之間的轉換加上說明或條件,只有在分支的時候才會使用: 分支分支表示依據判斷式而進行不同的活動,分支以後的轉換,就必需加上說明或條件: 水道活動圖型中所顯示的活動流程,有可能很單純的在一個方法或類別中就完成了,但是也可能會由不同的角色一起完成流程。以下列的應用程式來說: 從「Mary」發送訊息,到「Chat server」將訊息傳送給所有用戶的流程,是由兩個角色一起完成這個流程。你可以使用水道來區分不同的角色和所負責的活動: 水道也可以使用行為者標記來表示某一個角色,這樣的表示方法可以讓活動圖型更加清楚: 分岐與結合上列討論的「Chat server」應用程式中,在用戶端的部份,它有兩個活動同時在進行,除了使用者可以隨時輸入並發送訊息外,還一個執行緒在背景執行,隨時接受由「Chat server」傳送過來的訊息。 你可以使用「分歧、Fork」來顯示這類同時進行的活動: 分歧通常用來表示同時進行的活動或是無關前後順序的活動,它也可用來表示「switch」敘述的行為。在下列的圖型中也使用了「結合、Join」標記,把多個活動的流程集合到一個活動: 上列的範例圖型是計算模擬程式中,負責處理功能按鍵的方法,程式敘述會像這樣: |

 Java 學習之路
Java 學習之路