|
Arduino Yún 小試(1)Sketch、Python 合點光明燈 << 前情
在〈Arduino Yún 小試(1)Sketch、Python 合點光明燈〉中,寫了個 Python,透過 Bridge 程式庫來點光明燈,接下來還能怎麼點亮?既然可以寫 Python,表示你可以建立一個簡單的 HTTP 伺服器,然後透過瀏覽器來點,那就這麼做吧!
使用 Python 的 SimpleHTTPServer
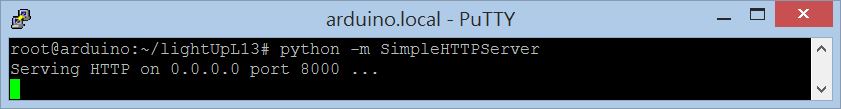
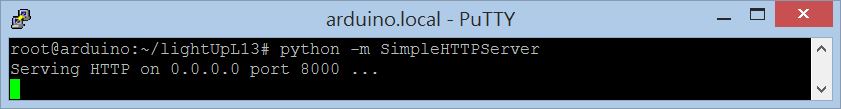
在 Python 中提供了一個簡單的 HTTP 伺服器模組,在最簡單的作法中,執行 python -m SimpleHTTPServer,就可以在 8000 連接埠建立一個 HTTP 伺服器:

我們打算用這個模組,來處理 HTTP 請求,若是請求 arduino.local:8000/ledOn,就點亮 L13 的 LED,若是請求 arduino.local:8000/ledOff,就令其熄滅,這可以透過繼承 SimpleHTTPServer.SimpleHTTPRequestHandler,並定義其 do_GET 方法來達成:
import sys
import SimpleHTTPServer
import SocketServer
sys.path.insert(0, '/usr/lib/python2.7/bridge/')
from bridgeclient import BridgeClient
class LedRequestHandler(SimpleHTTPServer.SimpleHTTPRequestHandler):
def do_GET(self):
if self.path == '/ledOn':
BridgeClient().put('state', '1')
elif self.path == '/ledOff':
BridgeClient().put('state', '0')
self.path = '/led.html'
return SimpleHTTPServer.SimpleHTTPRequestHandler.do_GET(self)
server = SocketServer.TCPServer(('0.0.0.0', 8000), LedRequestHandler)
server.serve_forever()
我將這個程式儲存為 lightUpL13Http.py,你只要執行它,就可以打開瀏覽器,請求相對應的網址,來令 LED 點亮或熄滅,不過,為了請求完有個頁面回應,我們還是建立個 led.html,裏頭只是兩個簡單的鏈結:
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title></title>
</head>
<body>
<p><a href="ledOn">On</a> <a href="ledOff">Off</a></p>
</body>
</html>
接下來,執行 python lightUpL13Http.py,搭配〈Arduino Yún 小試(1)Sketch、Python 合點光明燈〉中的 Sketch,請求 arduino.local:8000/led.html,按下 On 或 Off 的鏈結,你就會看到 LED 點亮或熄滅了。
使用 YunServer 與 YunClient
如果不會寫 Python 也沒關係,Arduino 本身的 Bridge 程式庫中,有 YunServer 與 YunClient 兩個類別,你可以使用它們來設計 HTTP 請求 arduino.local/arduino/ledOn 時點亮 LED,請求 arduino.local/arduino/ledOff 時關閉 LED。
為了要能使用 YunServer 與 YunClient,你要 include 以下的標頭檔:
#include <Bridge.h>
#include <YunServer.h>
#include <YunClient.h>
接下來建立 YunServer 實例、啟用 Bridge、傾聽本機並啟動 YunServer,為了知道這個過程是否已完成,我們使用 L13 的 LED 來指示,開始時點亮 LED,完成後關閉 LED:
YunServer server;
void setup() {
pinMode(13,OUTPUT);
digitalWrite(13, HIGH);
Bridge.begin();
server.listenOnLocalhost();
server.begin();
digitalWrite(13, LOW);
}
接著等待使用者連線,如果使用者連線了,accept 會傳回 YunClient 實例:
void loop() {
YunClient client = server.accept();
if(client) {
process(client);
client.stop();
}
delay(500);
}
在 process 中,使用了 readStringUntil,因為這次我們會直接在瀏覽器網址列中按下 Enter 鍵發出請求,因此判斷是否讀到 \r 字元,如果是輸入 arduino.local/arduino/ledOn 按下 Enter,那麼 readStringUntil 會傳回 "ledOn",也就是,readStringUntil 最先是由 arduino.local/arduino/ 開始讀取請求中的文字。
在請求完成處理,YunClient 執行了 stop 之後,你只會收到一個空白的頁面。
接下來就是判斷,如果請求的最後文字是 "ledOn",那麼點亮 LED,若是 "ledOff",那麼關閉 LED。
void process(YunClient client) {
String command = client.readStringUntil('\r');
if (command == "ledOn") {
digitalWrite(13, HIGH);
}
else if (command == "ledOff") {
digitalWrite(13, LOW);
}
}
完整的程式如下:
#include <Bridge.h>
#include <YunServer.h>
#include <YunClient.h>
YunServer server;
void setup() {
pinMode(13,OUTPUT);
digitalWrite(13, HIGH);
Bridge.begin();
server.listenOnLocalhost();
server.begin();
digitalWrite(13, LOW);
}
void loop() {
YunClient client = server.accept();
if (client) {
process(client);
client.stop();
}
delay(500);
}
void process(YunClient client) {
String command = client.readStringUntil('\r');
if (command == "ledOn") {
digitalWrite(13, HIGH);
}
else if (command == "ledOff") {
digitalWrite(13, LOW);
}
}
接下來儲存程式,上傳至 Arduino Yún,這次不用 SSH 至 Linino 了,直接打開瀏覽器,就可以請求相對應的網址,來控制 LED 了!
如果你有興趣,可以進一步擴充以上的範例,讓它能控制 Arduino Yún 上各腳位,在 Arduino 官網上的〈Guide to the Arduino Yún〉中,〈Using Bridge to pass information between processors〉的部份,就有一個完整的範例可以參考!
| 

 Java 學習之路
Java 學習之路