
Delphi APP 開發入門(十)REST Client 開發
|
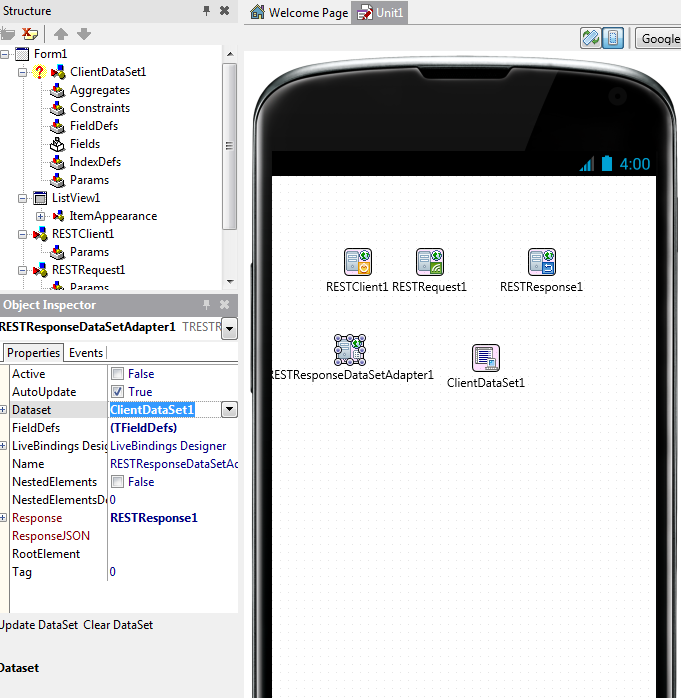
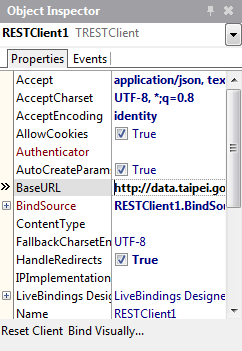
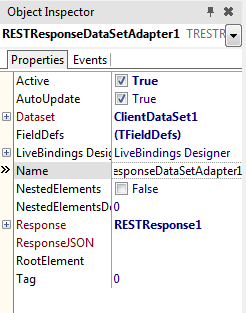
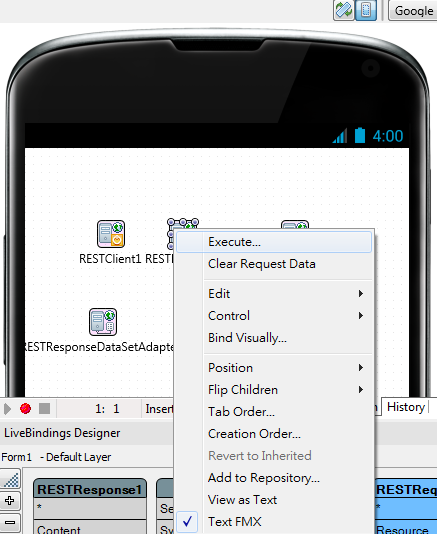
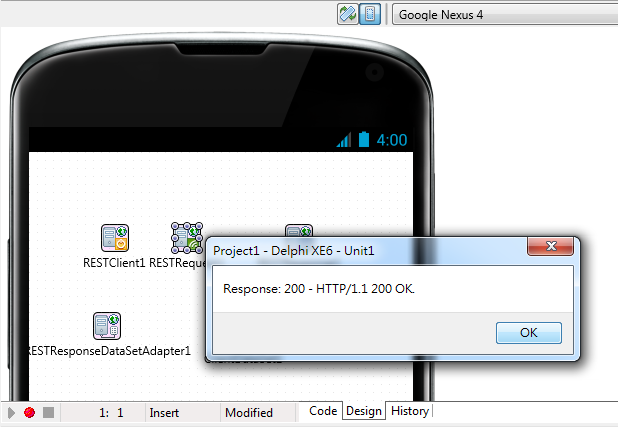
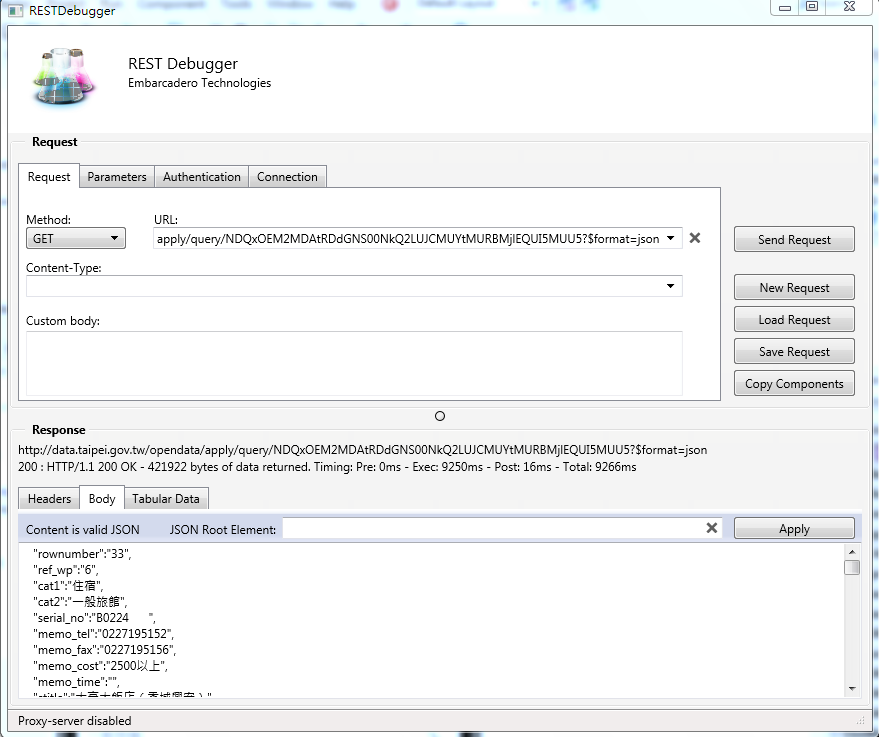
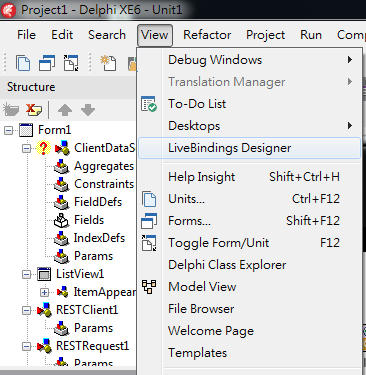
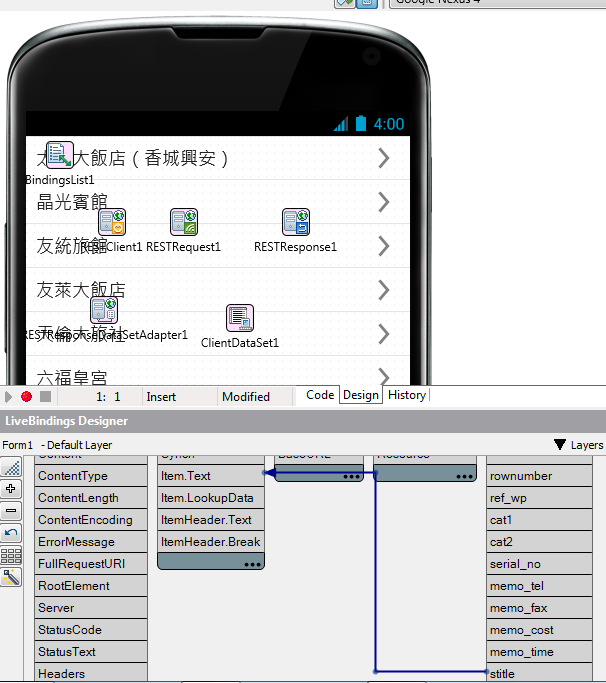
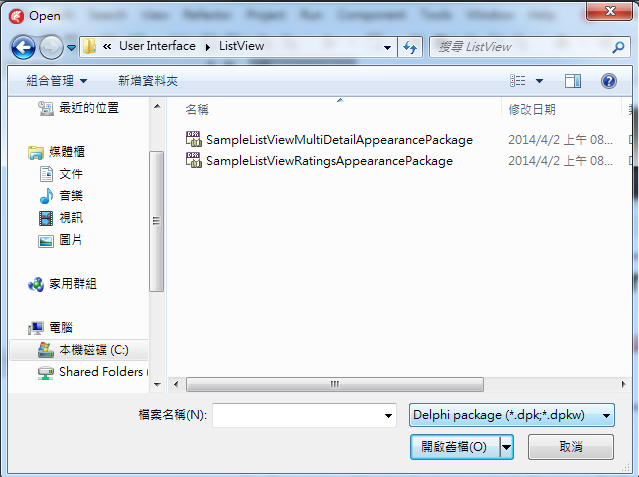
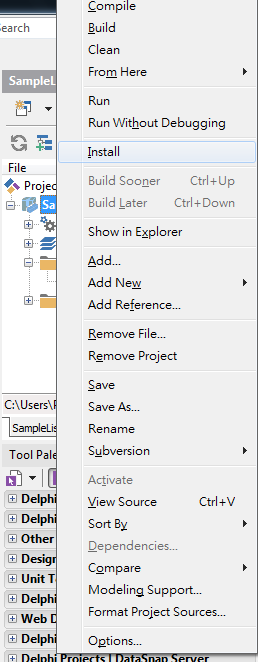
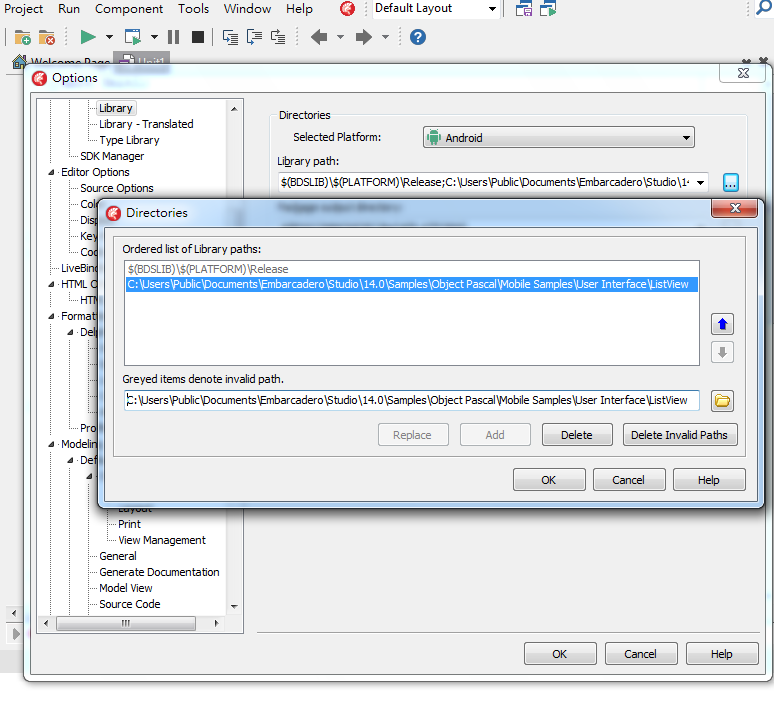
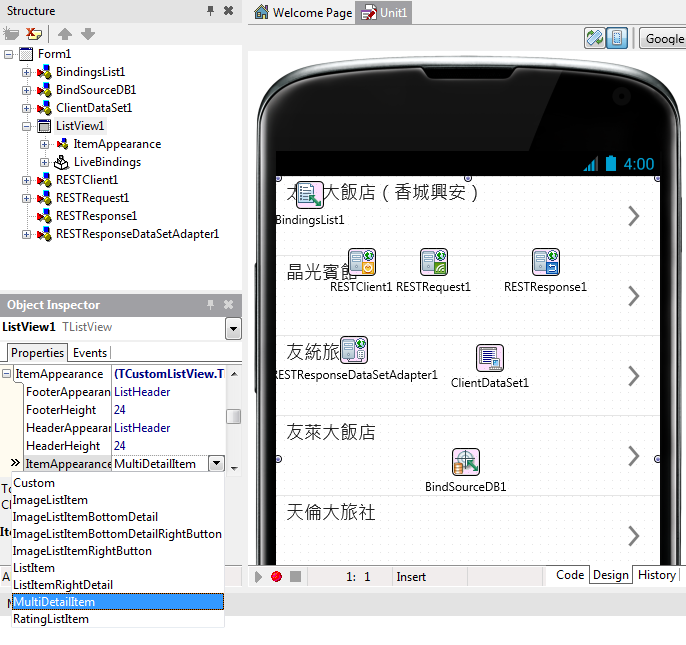
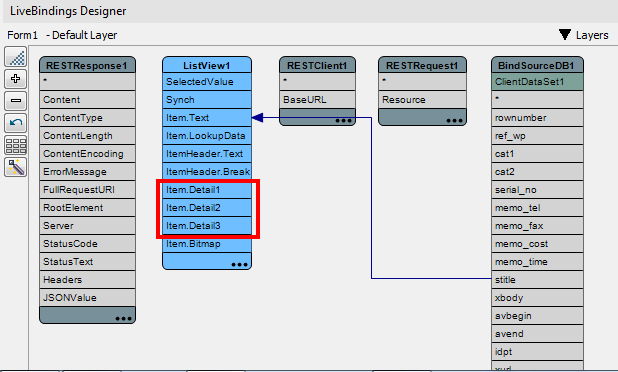
Delphi在XE5開始就提供了REST Client的元件,讓開發REST Client應用的開發者能在最短的時間開發出相關的應用,今天就利用臺北市政府資料開放平台中的資料來做一個簡單的範例「台北住宿通」。 首先,我們先到臺北市政府資料開放平台來找尋我們想要的資料。找到了臺北市旅館資料庫後,我們把新版資料介接後的網址( http://data.taipei.gov.tw/opendata/apply/query/NDQxOEM2MDAtRDdGNS00NkQ2LUJCMUYtMURBMjlEQUI5MUU5?$format=json) 複製下來。 另外為了要讓資料顯示出來,我們在畫面上新增ClientDataSet以及ListView,最後佈置畫面如下。 接下來我們要設定RESTClient及RESTReponseDataSetAdapter的屬性。 RESTClient的BASEURL貼上臺北市旅館資料庫的連結網址。 RESTResponseDataSetAdapter的屬性 DataSet: ClientDataSet1 Reponse: RESTResponse1 設定完成後,在RESTRequest1按右鍵,點選Execute後,如果成功取回資料會出現OK訊息。 開啟Tools→REST Debugger工具,將URLs貼上連結後,按下Send Request。 接著點選下面的body,來看看取得的json有那些資料,往下拉之後可以看到sTitle為旅館名稱。 接下來開啟View→LiveBindings Designer 將ClientDataset中的sTitle拖拉到ListView的Item.text。就完成了! 寫到這裡看起來完成了!不過只顯示旅館名稱有點掉漆,Listview可以多顯示點東西嗎?答案是可以的!但要先安裝沒有預設安裝的元件。 在 C:\Users\Public\Documents\Embarcadero\Studio\14.0\Samples\Object Pascal\Mobile Samples\User Interface\ListView 藏有二個元件,我們先將程式存檔後,依序打開二個 .dpk的元件後,按右鍵Install安裝。 另外,別忘了在Tools→Options→Library中的Library Path加上路徑。 安裝完後,我們再開啟程式。點選ListView,開啟ItemApperarance的ItemAppearance屬性,我們看到出現了一個MultiDetailItem,點選它。 接著開啟LiveBinding Designer功能,看到多了幾個Detail,在這邊我們就把cat2(分類)、sAddr(地址)、memo_tel(電話)連結到明細裡。 這樣看起來就更專業了!接著大家可以發揮創意,結合之前教過的Google Map功能讓它顯示出來囉! GitHub 程式下載 http://github.com/superlevin/XE6RestClientDemo
|

 Java 學習之路
Java 學習之路





















chinacodegear
03/06感谢分享,期待继续。
adlerlei
03/03hello,第一次看到你的教學非常感謝分享了這麼好的教學供人學習!我跟著步驟做之後一直卡在 LiveBinding Designer 中的 ClientDataSet1 中的內容一直都只顯示一個*號 .. 就是沒有出現 stitle 或者 josn 中的標題欄位。我用的版本是 xe8,不曉得是否因為版本的問題呢?我其他步驟包含REST Debugger這裡都可以正常顯示抓取到的json檔資料。不知道到底是哪裡出了問題?