
Android Tutorial 第六堂(3)Material Design – Shared Element與自定動畫效果
|
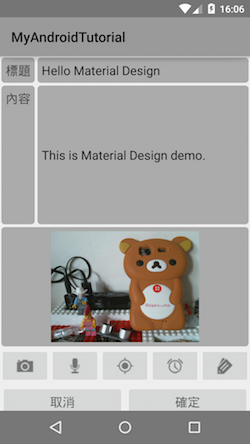
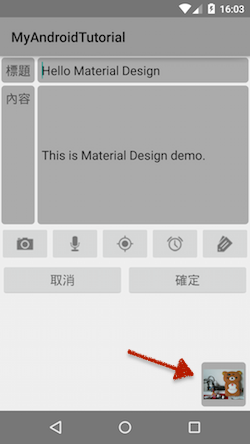
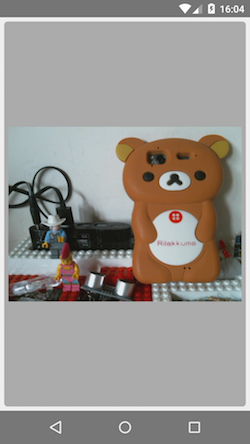
專欄作者新書出版:Android App程式開發剖析 第三版(適用Android 8 Oreo與Android Studio 3) Android Tutorial 第六堂(2)Material Design – RecylerView << 前情 Android 5 Lollipop開始提供的Material Design,除了新增RecylerView與其它許多新的元件,也有許多改良與簡化的動畫API,例如之前說明的Transition API。目前記事應用程式提供記錄照片的功能,使用者在主畫面選擇記事資料以後,照片會直接顯示在記事資料的畫面: 把照片直接顯示在記事資料畫面的作法,會佔用畫面大部份的空間。如果使用者為記事資料儲存照片的話,進入記事資料以後,改為在畫面右下角顯示照片的縮圖: 使用者如果需要檢視照片,點選右下角的照片縮圖以後,才會使用整個畫面顯示照片: 這一章把記事資料的照片顯示,改為上面說明的作法,在顯示照片的時候,採用Android 5 Lollipop、API Level 21開始提供的「Shared element」,執行顯示圖片時的畫面轉換效果,更符合Material Design的設計概念。 20-1 建立顯示照片元件要完成上面說明的修正,需要另外建立一個顯示照片Activity元件,這個元件的設計會比較簡單一些。 依照下列的步驟,建立這個元件的畫面配置資源:
參考下列的內容完成這個畫面配置資源: <!-- 使用 android:transitionName 設定 shared element 名稱 -->
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/picture_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/retangle_drawable"
android:padding="6sp"
android:layout_margin="6sp"
android:transitionName="picture"
android:onClick="clickPicture"/>
依照下列的步驟,建立這個元件的Activity類別:
參考下列的內容完成這個Activity類別: package net.macdidi.myandroidtutorial;
import android.app.Activity;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
public class PictureActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_picture);
// 取得照片元件
ImageView picture_view = (ImageView) findViewById(R.id.picture_view);
// 讀取照片檔案名稱
Intent intent = getIntent();
String pictureName = intent.getStringExtra("pictureName");
if (pictureName != null) {
// 設定照片元件
FileUtil.fileToImageView(pictureName, picture_view);
}
}
public void clickPicture(View view) {
// 如果裝置的版本是LOLLIPOP
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
finishAfterTransition();
}
else {
finish();
}
}
}
開啟AndroidManifest.xml設定檔,參考下列的內容加入元件的設定: <?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="net.macdidi.myandroidtutorial" >
...
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
...
<!-- 檢視照片元件 -->
<activity android:name=".PictureActivity" />
</application>
</manifest>
完成照片檢視元件的設計,它跟一般Activity元件的設計差不多,只有在畫面配置資源的部份,為顯示照片的ImageView元件加入特別的設定,這是為了設定轉換效果加入的「android:transitionName」,在後面完成所有修改後,就可以產生畫面轉換的效果。 20-2 修改記事資料元件接下來修改記事資料元件的部份。開啟記事元件的畫面資源「res/layout/activity_item.xml」,參考下列的片段,依照註解的說明執行需要的修改: <?xml version="1.0" encoding="utf-8"?>
<!-- 加入外層的 RelativeLayout 設定 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 移除 xmlns:android 設定 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableLayout
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
tools:context="net.macdidi.myandroidtutorial.ItemActivity">
...
<!-- 移除原來顯示圖片的設定
<ImageView
android:id="@+id/picture"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/retangle_drawable"
android:padding="6sp"
android:layout_margin="2sp"
android:visibility="invisible" />
-->
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*">
...
</TableLayout>
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*">
...
</TableLayout>
</TableLayout>
</ScrollView>
<!-- 在右下角顯示照片縮圖 -->
<!-- 使用 android:transitionName 設定 shared element 名稱 -->
<ImageView
android:id="@+id/picture"
android:layout_width="64sp"
android:layout_height="64sp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/retangle_drawable"
android:padding="3sp"
android:layout_margin="6sp"
android:visibility="invisible"
android:transitionName="picture"
android:onClick="clickPicture"/>
<!-- 最外層的 RelativeLayout 結束標籤 -->
</RelativeLayout>
開啟記事資料Activity元件類別「ItemActivity.java」,加入下列的方法宣告: // 點擊畫面右下角的照片縮圖元件
public void clickPicture(View view) {
Intent intent = new Intent(this, PictureActivity.class);
// 設定圖片檔案名稱
intent.putExtra("pictureName", configFileName("P", ".jpg").getAbsolutePath());
// 如果裝置的版本是LOLLIPOP
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, picture, "picture");
startActivity(intent, options.toBundle());
}
else {
startActivity(intent);
}
}
執行這個應用程式,選擇記事資料後,為它拍攝與儲存一張照片,然後再執行檢視照片的操作,試試看動畫的效果。 20-3 為RecylerView設計自定動畫效果RecylerView提供更方便的實作方式,還有比ListView元件更好的效率。你還可以為RecylerView設企自定的動畫效果,提供使用者更好的操作體驗。接下來撰寫一個實作「RecyclerView.ItemAnimator」介面的類別,依照應用程式的需求,設計好自訂的動畫效果。在應用程式的主套件下建立一個名稱為「MyItemAnimator」的Java類別,依照下列的內容完成這個程式碼: package net.macdidi.myandroidtutorial;
import android.animation.Animator;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MyItemAnimator extends RecyclerView.ItemAnimator {
// 儲存動畫的畫面包裝元件
private List<RecyclerView.ViewHolder> viewHolders = new ArrayList<>();
@Override
public void runPendingAnimations() {
if (!viewHolders.isEmpty()) {
// 動畫物件
AnimatorSet animator;
// 執行動畫的元件
View target;
for (final RecyclerView.ViewHolder viewHolder : viewHolders) {
// 取得執行動畫的元件
target = viewHolder.itemView;
// 建立動畫物件
animator = new AnimatorSet();
// 設定動畫效果
// 由左側出現與淡入效果
animator.playTogether(
ObjectAnimator.ofFloat(target, "translationX", -target.getMeasuredWidth(), 0.0f),
ObjectAnimator.ofFloat(target, "alpha", 0.5F, 1.0F)
);
// 設定動畫套用的元件與時間
animator.setTarget(target);
animator.setDuration(1000);
// 動畫結束監聽事件
animator.addListener(new AnimatorListenerWrapper() {
@Override
public void onAnimationEnd(Animator animation) {
// 移除完成動畫的元件
viewHolders.remove(viewHolder);
if (!isRunning()) {
dispatchAnimationsFinished();
}
}
});
animator.start();
}
}
}
@Override
public boolean animateAdd(RecyclerView.ViewHolder viewHolder) {
return viewHolders.add(viewHolder);
}
@Override
public boolean animateRemove(RecyclerView.ViewHolder viewHolder) {
return false;
}
@Override
public boolean animateMove(RecyclerView.ViewHolder viewHolder,
int i, int i2, int i3, int i4) {
return false;
}
@Override
public boolean animateChange(RecyclerView.ViewHolder oldHolder,
RecyclerView.ViewHolder newHolder,
int fromLeft, int fromTop,
int toLeft, int toTop) {
return false;
}
@Override
public void endAnimation(RecyclerView.ViewHolder viewHolder) {
}
@Override
public void endAnimations() {
}
@Override
public boolean isRunning() {
return !viewHolders.isEmpty();
}
public class AnimatorListenerWrapper implements Animator.AnimatorListener {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
}
}
完成自定動畫類別設計以後,只要把它指定給RecylerView元件使用就可以了。開啟「MainActivity」類別,找到「onCreate」方法,參考下列的片段加入設定動畫效果的敘述: @Override
protected void onCreate(Bundle savedInstanceState) {
...
// 設定自定動畫效果物件
item_list.setItemAnimator(new MyItemAnimator());
}
完成所有的工作了,執行這個應用程式,新增一筆記事資料,儲存記事資料回到主畫面,新增的記事資料會使用動畫的效果顯示在RecylerView元件。這是示範的影片,包含檢視照片與新增記事的動畫效果: 課程相關的檔案都可以GitHub瀏覽與下載。 |

 Java 學習之路
Java 學習之路


 http://github.com/macdidi5/AndroidTutorial
http://github.com/macdidi5/AndroidTutorial



